ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでのトグルの意味は何ですか
jQueryでのトグルの意味は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-15 15:38:5510179ブラウズ
jquery の Toggle は「スイッチ」を意味します。toggle メソッドは、要素の Hide() メソッドと show() メソッドを切り替えることができます。このメソッドは、要素の表示状態をチェックし、要素が非表示の場合に実行されます。 show()、要素が表示されている場合は Hide() を実行します。構文は「element object.toggle()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery におけるトグルの意味
トグルの英語訳はスイッチング、変換であり、2 つの状態の間で切り替えることを指します。
toggle() メソッドは、2 つ以上のイベント ハンドラー関数をバインドして、選択した要素のクリック イベントに順番に応答するために使用されます。
toggle() メソッドは、選択した要素の Hide() と show() を切り替えます。
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は show() が実行され、要素が表示されている場合は Hide() が実行されます。これにより、トグル効果が作成されます。
注: 非表示の要素は完全には表示されません (ページのレイアウトには影響しません)。
ヒント: この方法は、カスタム関数を切り替えるために使用できます。
構文
$(selector).toggle(speed,easing,callback)
speed オプション。エフェクトの非表示/表示の速度を指定します。
可能な値:
ミリ秒
「遅い」
「速い」
-
イージング オプション。アニメーション内のさまざまなポイントでの要素の速度を指定します。デフォルト値は「スイング」です。
可能な値:
"swing" - 開始/終了ではゆっくりと移動し、中間ではより速く移動します。
"linear" - 一定の速度で移動します。一定速度
ヒント: 拡張プラグインでは、さらに多くの利用可能なイージング関数が提供されています。
コールバック オプション。 toggle() メソッドの実行後に実行される関数。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
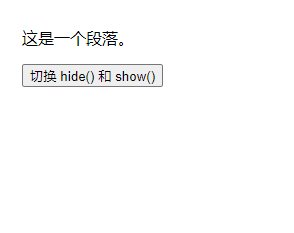
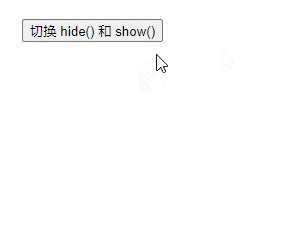
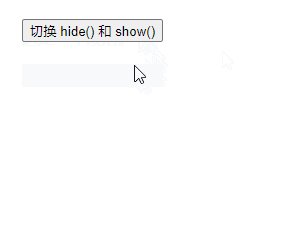
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>出力結果:

関連ビデオ チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjQueryでのトグルの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

