ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでsrc属性を変更する方法
jqueryでsrc属性を変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-08 11:49:237613ブラウズ
jquery では、attr() メソッドを使用して src 属性を変更できます。このメソッドは、選択した要素の指定された属性値を設定または返すために使用されます。メソッドの最初のパラメーターが に設定されている場合、 "src" では、src 属性を変更できます。構文は、「specify element object.attr('src', new src 属性値)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が src 属性を変更する方法
jquery では、主に attr() メソッドを使用して src 属性を設定し、src 属性を変更します。
次の例では、jquery が img タグの src 属性を変更する方法を説明します。
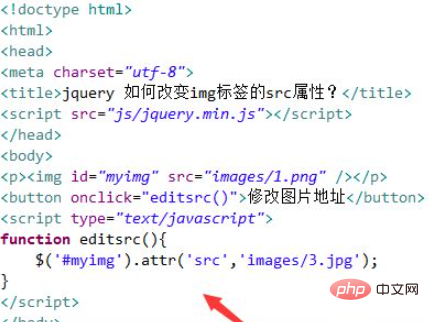
test.html という名前の新しい HTML ファイルを作成して、jquery が img タグの src 属性を変更する方法を説明します。 script タグを使用して、jquery.min.js ファイルを現在のページに導入します。ファイルが正常に読み込まれた場合にのみ、jquery メソッドを使用できます。
p タグを使用して img タグを使用して画像を作成し、img タグの ID を myimg に設定します。これは主に、以下のこの ID を通じて img オブジェクトを取得するために使用されます。 button タグを使用して、「Modify Image Address」という名前のボタンを作成します。
onclick イベントをボタン button にバインドします。ボタンがクリックされると、editsrc() 関数が実行されます。
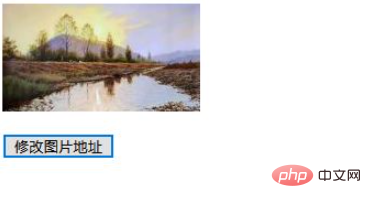
js タグで、editsrc() 関数を作成します。関数内で、$ 記号を使用して id(myimg) を通じて img オブジェクトを取得し、attr() メソッドを使用してsrc属性。例としてsrc画像を設定します。パスは「images/3.jpg」です。

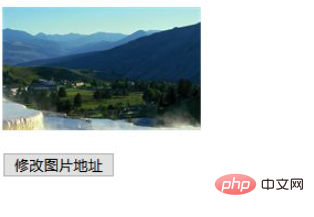
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


概要:
1. test.html ファイルを作成します。
2. ファイル内で、p タグを使用し、img タグを使用して画像を作成し、button タグを使用して js 関数の実行をトリガーするボタンを作成します。
3. js タグ内に関数を作成し、関数内で $ 記号を使用して img オブジェクトを取得し、attr() メソッドを使用して src 属性を設定します。
Note
attr() は、HTML タグの設定に加えて、HTML タグの属性値を取得することもできます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでsrc属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

