ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでindex()メソッドを使用する方法
jqueryでindex()メソッドを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-02 15:17:272138ブラウズ
jquery では、index() メソッドは、指定された他の要素を基準とした指定された要素のインデックス位置を返すか、セレクターを基準とした要素のインデックス位置を取得するために使用されます。構文は "$ (selector).index() 」または「$(selector).index(element)」。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でのindex() メソッドの使用方法
index() メソッドは、指定された他の要素に対する相対的な指定された要素のインデックス位置を返します。
これらの要素は、jQuery セレクターまたは DOM 要素を介して指定できます。
Query は、index() メソッドを提供します。
パラメータで表されるオブジェクトに一致する要素を検索し、対応する要素のインデックス値を返します。
一致する要素が見つかった場合は 0 から戻り、一致する要素が見つからなかった場合は -1 が返されます。
最初に一致した要素の、兄弟要素に対する相対的なインデックス位置を取得します。
構文
$(selector).index()
セレクターを基準とした要素のインデックス位置を取得します。
この要素は、DOM 要素または jQuery セレクターを介して指定できます。
構文
$(selector).index(element)
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($(".hot").index($("#favorite")));
});
});
</script>
</head>
<body>
<p>单击按钮来获得id =“favorite”的元素的索引,相对于jQuery选择器(类=“hot”):</p>
<button>获取下标</button>
<ul>
<li>Milk</li>
<li class="hot">Tea</li>
<li class="hot" id="favorite">Coffee</li>
</ul>
</body>
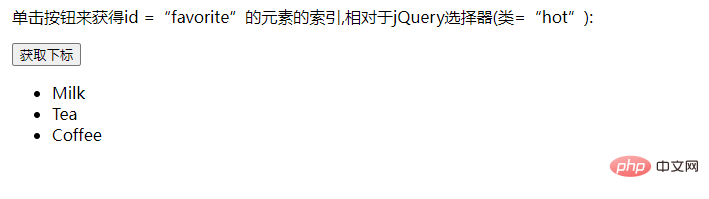
</html>出力結果:

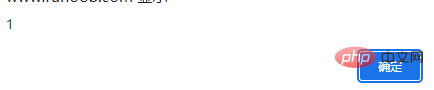
クリック後ボタン:

推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでindex()メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

