ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのdivに要素を追加できますか?
jqueryのdivに要素を追加できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-29 11:47:281659ブラウズ
jquery の div に要素を追加できます。要素を追加するには、append() メソッドを使用できます。このメソッドは、選択した要素の末尾に指定されたコンテンツを挿入するために使用されます。挿入されたコンテンツはまだ内部にあります。選択した要素。構文は「 div 要素 object.append (追加要素コード)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では div に要素を追加できますか?
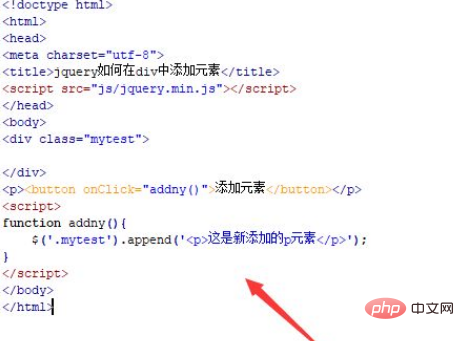
jquery では、div オブジェクトを取得することで、append() メソッドを使用して div に要素を追加できます。 test.html という名前のこのファイルは、jquery が div に要素を追加する方法を説明するために使用されます。
div タグを使用してエリアを作成し、その div に要素を追加します。 div タグに class 属性を追加して、以下の div オブジェクトを取得します。
button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに addny() 関数を実行します。
addny() 関数を作成します。関数内で、クラスを通じて div オブジェクトを取得し、append() メソッドを使用して p 要素を div に追加します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

ボタンをクリックした後:

概要:
1. div を使用して領域を作成します。 tags では、 div タグに class 属性を追加します。
2. js タグ内で、クラスを通じて div オブジェクトを取得し、append() メソッドを使用して p 要素を div に追加します。
注意事項
append() メソッドは、指定されたコンテンツを選択された要素の末尾 (まだ内部) に挿入します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryのdivに要素を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

