ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでフォーカスが失われたかどうかを確認する方法
jqueryでフォーカスが失われたかどうかを確認する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-02 12:05:332757ブラウズ
jquery では、blur() メソッドと focus() メソッドを使用して、要素がフォーカスを失ったかどうかを判断できます。これは、要素がフォーカスを失ったりフォーカスを獲得したときにイベントをトリガーするために使用されます。構文は「element object」です。 .blur(function(){フォーカスを失った" コード;}要素 object.focus(function(){フォーカス コードを取得;}".

動作環境このチュートリアルの内容: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery はフォーカスを失ったかどうかをどのように判断するのか
blur イベントは、要素がフォーカスを失ったときに発生します。
blur() メソッドは、ブラー イベントをトリガーするか、ブラー イベントの発生時に実行される関数を指定します。
選択した要素のブラー イベントをトリガーします:
$(selector).blur()
ブラー イベントに関数を追加します:
$(selector).blur(function)
When 要素がフォーカスを取得すると、フォーカス イベントが発生します。
focus() メソッドは、 focus イベント、またはフォーカス イベントの発生時に実行される関数を指定します。
選択した要素のフォーカス イベントをトリガーします:
$(selector).focus()
関数をフォーカス イベントに追加します:
$(selector).focus(function)
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
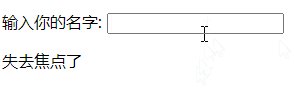
document.getElementById('city').innerHTML="失去焦点了";
});
$("input").focus(function(){
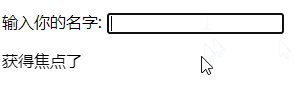
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
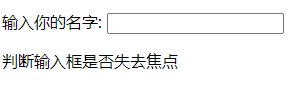
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>出力結果:

推奨される関連ビデオ チュートリアル: jQueryビデオチュートリアル
以上がjqueryでフォーカスが失われたかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

