ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素を動的に追加する方法
jqueryで要素を動的に追加する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-02 12:22:474387ブラウズ
方法: 1. 内部の最後に「要素 object.append (要素の追加)」を追加します; 2. 内部の先頭に「要素 object.prepend (要素の追加)」を追加します。 3. 要素の前に「Element object.before( "要素の追加)" を追加します。 4. 要素の後に「Element object.after (要素の追加)」を追加します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery に要素を動的に追加する方法
1. append
append() メソッドは、選択した要素の末尾に指定されたコンテンツを挿入します。 (まだ中にいます)。
構文は次のとおりです:
$(selector).append(content)
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
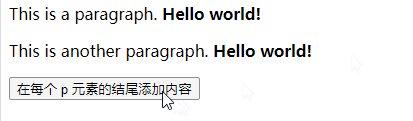
</html>出力結果:

## 2. prepend
prepend() メソッドは、指定されたコンテンツを選択された要素の先頭 (まだ内部) に挿入します。 構文は次のとおりです:$(selector).prepend(content)例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的开头插入内容</button>
</body>
</html>出力結果:

before() メソッドは、選択された要素の前に指定されたコンテンツを挿入します。
構文は次のとおりです:
$(selector).before(content,function(index))
例は次のとおりです:
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
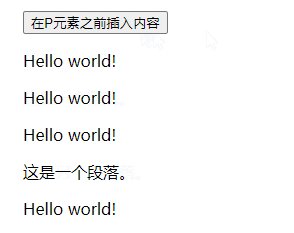
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>出力結果:
 # #4、after
# #4、after
after() メソッドは、選択された要素の後に指定されたコンテンツを挿入します。
構文は次のとおりです:$(selector).after(content,function(index))例は次のとおりです:
<script>
$(document).ready(function(){
$("button").click(function(){
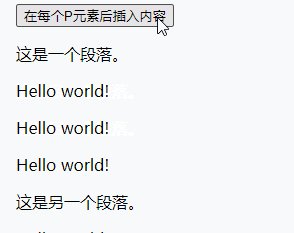
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>出力結果:
jQuery ビデオ チュートリアル
以上がjqueryで要素を動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

