ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素オブジェクトの属性を削除する方法
jqueryで要素オブジェクトの属性を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-29 10:45:223204ブラウズ
要素オブジェクトの属性を削除するための Jquery メソッド: 1. "$(element)" ステートメントを使用して、指定された要素オブジェクトを取得します; 2. RemoveAttr() メソッドを使用して、要素オブジェクトの属性を削除します。構文は「要素オブジェクト.removeAttr(指定された要素属性)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でオブジェクトの属性を削除する方法
jquery では、removeAttr() メソッドを使用して、指定された要素の属性を削除できます
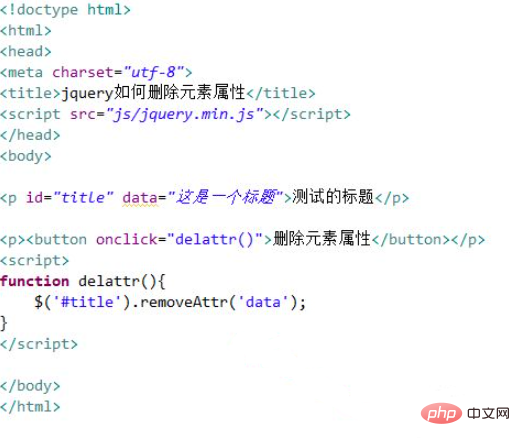
新しい HTML ファイルを作成するjquery が要素の属性を削除する方法を説明するために使用されます。 p タグを使用してテキスト行を作成し、その id 属性を title に設定します。 p タグに data 属性を追加し、属性値「This is a title」を設定します。
ボタン ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに delattr() 関数を実行します。 delattr() 関数を作成します。関数内で、id を通じて p タグ オブジェクトを取得し、removeAttr() メソッドを使用して、指定された要素属性を削除します。たとえば、ここでは data 属性を削除します。

#test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。


概要:
1. p タグを使用してテキスト行を作成し、その id 属性を次のように設定します。 myppp、および give p タグはデータ属性を追加します。
2. js で、id を介して p タグ オブジェクトを取得し、removeAttr() メソッドを使用して、指定された要素属性を削除します。
Note
removeAttr() メソッドは、要素の任意の属性を削除できます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで要素オブジェクトの属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

