ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでハイパーリンクを無効にする方法
jqueryでハイパーリンクを無効にする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-02 11:47:432629ブラウズ
jquery では、removeAttr() メソッドを使用してハイパーリンクを無効にすることができます。このメソッドは要素内の属性を削除できます。ハイパーリンク要素の「href」属性を削除するだけです。構文は「ハイパーリンク要素」です。オブジェクト" ..removeAttr('href');"。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でハイパーリンクを無効にする方法
removeAttr() メソッドは、選択した要素から 1 つ以上の属性を削除します。
構文
$(selector).removeAttr(attribute)
属性は必須です。削除する 1 つ以上のプロパティを指定します。複数のプロパティを削除するには、プロパティ名をスペースで区切ります。
a タグの href 属性を削除します。
例は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").removeAttr('href');
});
});
</script>
</head>
<body>
<a href="http://www.php.cn">这是一个链接</a>
<button>禁用这个链接</button>
</body>
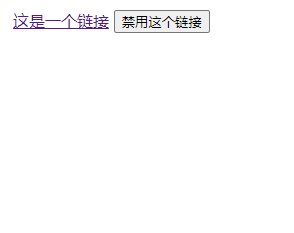
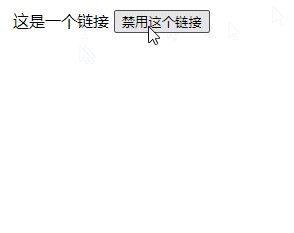
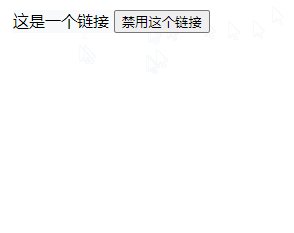
</html>出力結果:

関連ビデオ チュートリアル 推奨: jQuery ビデオ チュートリアル
以上がjqueryでハイパーリンクを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

