ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 構文にはブロックレベルのスコープがありますか?
es6 構文にはブロックレベルのスコープがありますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-01 14:49:291791ブラウズ
es6 構文にはブロック レベルのスコープがあり、中括弧のペアによって形成されるスコープはブロック レベルのスコープです。 es6 はブロック レベル スコープを参照し、ブロック レベル スコープで関数を宣言できます。関数宣言ステートメントは let と同様に動作し、ブロック レベル スコープの外で参照することはできません。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
es6 構文にはブロック レベルのスコープがありますか?
es6 構文にはブロック レベルのスコープがあります
中括弧のペアで形成されるスコープはブロックです-levelscope
ES6 ではブロックレベルのスコープが導入され、関数をブロックレベルのスコープで宣言できるようになりました。 ES6 では、ブロックレベルのスコープでは関数宣言ステートメントが let のように動作し、ブロックレベルのスコープ外では参照できないと規定しています。
ES6 より前の JavaScript にはブロック レベルのスコープがなく、すべての変数は var キーワードを通じて宣言されていました。つまり、制御ステートメント内の変数は外部スコープでもアクセスできます。
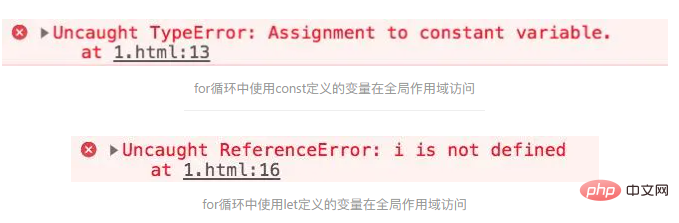
ES6 の登場により、JavaScript には let および const キーワードが導入され、ブロックレベルのスコープの概念も導入されました ({ } は内部的にブロックレベルのスコープです。小規模なデモをテストするときは、次のことが可能です)変数名の競合を避けるために、{ } を使用してブロックレベルのスコープを作成してください)。制御ステートメントで let と const を使用して定義した変数には、外部からアクセスできません。グローバル スコープに同じ名前の変数が定義されていない場合は、対応するエラーが報告されます:

使用: 一時変数が必要な場合は、ブロック レベルスコープを使用できます。 自分の役割を果たします。ブロックレベルのスコープを作成すると、他の人が定義したグローバル変数が台無しになることを心配する必要がなく、自分のアイデアに従って独自の変数を定義できます。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド 】
以上がes6 構文にはブロックレベルのスコープがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

