ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 のキーワード super は何を意味しますか?
es6 のキーワード super は何を意味しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-31 17:28:293012ブラウズ
es6 では、super は「スーパー」を意味します。このキーワードは関数またはオブジェクトとして使用できます。1. 関数として使用する場合、親クラスのコンストラクターを表し、構文は次のとおりです。 constructor(){super();}"; 2. オブジェクトとして使用される場合、親クラスのプロトタイプ オブジェクトを表します。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
es6 キーワード super の意味は何ですか?
ES6 ではクラス継承が再実装されており、継承の過程で super キーワードが重要な役割を果たします。キーワードを理解しても、クラスの継承をマスターすることはできません。今日は、キーワード super について説明します。
まず、概念を捨ててください: キーワード super は、両方のことができます。関数またはオブジェクトとして使用できます
最初のケース: super が関数として使用される場合、親クラスのコンストラクターを表します
ES6 では、サブクラスのコンストラクターを 1 回実行する必要があります superFunction
class A {}class B extends A {
constructor() {
super();//子类的构造函数,必须执行一次super函数,代表父类的构造函数
}}
注: super は親クラスのコンストラクターを表しますが、このときに返されるものはtime は B のインスタンスです。つまり、super 内の this は B のインスタンスを参照するため、super() は A.prototype.constructor.call(this)

上記のコードでは、new.target は現在実行中の関数を指します。super() が実行されると、サブクラス B のコンストラクターを指します。親クラス A. コンストラクター、つまり super() 内の this は B
を指します。 2 番目のケース: super がオブジェクトとして使用される場合、通常のメソッドでは、親クラスのプロトタイプ オブジェクトを指します。静的メソッドでは、親クラスを指します。
class A {
p() {
return 2;
}}class B extends A {
constructor() {
super();//父类的构造函数
console.log(super.p()); // 2
}}let b = new B();
上記のコードでは、super は、関数として使用される場合は親クラスのコンストラクターを表し、オブジェクトとして使用される場合は親クラスのプロトタイプ オブジェクト、つまり A.prototype を指します。したがって、 super.p() は A.prototype.p() と同等です。
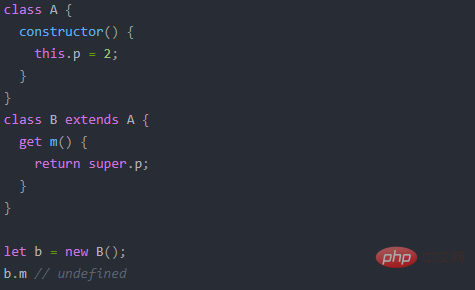
ここで、super は親クラスのプロトタイプ、親クラス インスタンスのプロパティまたはメソッドは、スーパー経由で呼び出すことはできません。

上記のコードでは、 p は属性です。親クラス A のインスタンスのインスタンスであるため、super.p はそれを参照できません
[関連推奨: JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がes6 のキーワード super は何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

