ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでタグのマウススタイルを削除する方法
CSSでタグのマウススタイルを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-20 11:07:003127ブラウズ
CSS では、cursor 属性を使用して、a タグのマウス スタイルを削除できます。この属性は、要素の境界内でマウス ポインターによって使用されるマウス スタイルを定義するために使用されます。 none に設定すると、要素のマウス スタイルが削除されます。Style をデフォルトに設定すると、デフォルトの矢印スタイルが表示されます。構文は「a{cursor:none}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でタグのマウス スタイルを削除する方法
cursor 属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します
default デフォルトのカーソル (通常は矢印)
auto デフォルト。ブラウザによって設定されたカーソル。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.a2{cursor:none}
.a3{cursor:default}
.a4{cursor:crosshair}
.a5{cursor:pointer}
</style>
</head>
<body>
<a href="#" class="a1">鼠标样式</a><br>
<a href="#" class="a2">鼠标样式没有</a><br>
<a href="#" class="a3">鼠标样式正常</a><br>
<a href="#" class="a4">鼠标样式为十字线</a><br>
<a href="#" class="a5">鼠标样式为指示链接的指针</a>
</body>
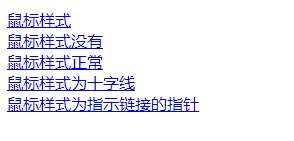
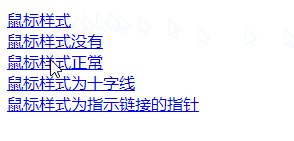
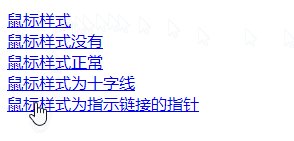
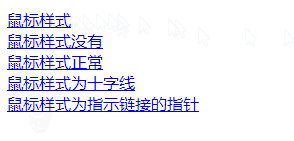
</html>出力結果:

(学習ビデオ共有: css ビデオチュートリアル)
以上がCSSでタグのマウススタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

