ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryを使用して所定の位置にある要素を非表示にする方法
jqueryを使用して所定の位置にある要素を非表示にする方法
- 青灯夜游オリジナル
- 2022-04-20 16:50:432035ブラウズ
実装方法: 1. css() を使用して要素に表示スタイルを追加し、非表示に設定します。構文は "element object.css('visibility','hidden');"; 2非表示に設定するには、css() を使用します。要素の透明度は、「ElementObject.css('opacity',0)」という構文で 0 に設定されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
位置を占有する非表示要素を実装するには 2 つの方法があります:
Add
visibility: hidden;Style要素に
opacity: 0style を要素に追加します
jquery では、css() メソッドを使用して上記の効果を実現できます。
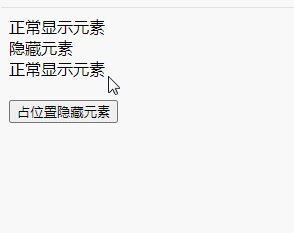
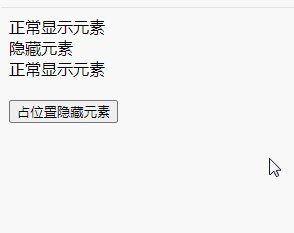
1. css() を使用して要素に表示スタイルを追加し、非表示に設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
説明:
visibility 属性は、要素が表示されるかどうかを指定します。
この属性は、要素によって生成される要素ボックスを表示するかどうかを指定します。これは、要素がまだ元のスペースを占めていますが、完全に非表示になる可能性があることを意味します。値の折りたたみは、テーブル レイアウトから列または行を削除するためにテーブルで使用されます。
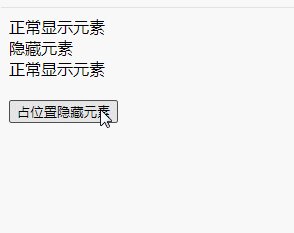
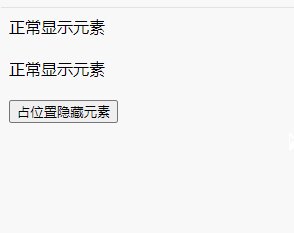
方法 2: css() を使用して要素の透明度を 0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
手順:
opacity 属性は、要素の透明度を設定することを意味します。要素の境界ボックスを変更するようには設計されていません。
これは、不透明度を 0 に設定すると、要素が視覚的に非表示になるだけであることを意味します。要素自体は引き続き独自の位置を占め、Web ページのレイアウトに貢献します。これは、上記の「visibility: hidden」に似ています。
推奨される関連チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryを使用して所定の位置にある要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

