ホームページ >ウェブフロントエンド >Vue.js >Vue コンポーネントのカスタム イベントを詳しく見る
Vue コンポーネントのカスタム イベントを詳しく見る
- 青灯夜游転載
- 2022-04-06 20:12:013052ブラウズ
コンポーネントのカスタム イベントとは何ですか?この記事では、Vue コンポーネントのカスタム イベントについて深く理解し、カスタム イベントに関する注意点について説明します。

コンポーネントのカスタムイベントはコンポーネント間の通信手段であり、子コンポーネントが親コンポーネントにデータや動作を送信するのに適しています。 (学習ビデオ共有: vuejs チュートリアル)
概略図コンポーネントのカスタム イベントに関する注意事項:
- 1. コンポーネントのカスタムイベントは子コンポーネントと親コンポーネント間の通信機能を実装するため、カスタムイベントのバインディングアクションは親コンポーネントで完了する必要があります。コンポーネント
- 2。コンポーネントのカスタム イベントのトリガー アクションは、サブコンポーネントで完了する必要があります。イベントをバインドした人がトリガーされます
props についても学びました。props は、親コンポーネント と通信するための 子コンポーネントも実現できます。 props コンポーネントのカスタム イベントに移行する方法から始めて、誰もがコンポーネントのカスタム イベントをよりよく理解できるようにします。また、2 つのメソッドの違いと類似点を比較することもできます
App.vue 内:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>コード スニペット内
メソッド内 name パラメータ は、サブコンポーネント
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script> によって渡されるパラメータを受け取るために使用されます。上記は、次のサブコンポーネントを使用します。親コンポーネントにメッセージを送信するための props データ転送
ページ初期化効果:
 ボタンをクリックした後:
ボタンをクリックした後:
 図からわかるように、ボタンをクリックすると、コンソールは親コンポーネントによって受信されたデータを出力します。子コンポーネントは
図からわかるように、ボタンをクリックすると、コンソールは親コンポーネントによって受信されたデータを出力します。子コンポーネントは
を通じて親にデータを送信します。 コンポーネントはデータを渡します。 #コンポーネント間の通信は、コンポーネントのカスタム イベントを通じて実現されます。
# #最初のステップは、カスタム イベントをコンポーネントにバインドすることです。この記事は始まります。つまり、カスタム イベントのバインドは親コンポーネントで完了します。
#2 番目に、子コンポーネントでは、コンポーネントのカスタマイズを完了するためにカスタム イベントをトリガーする必要があります。 イベント通信:
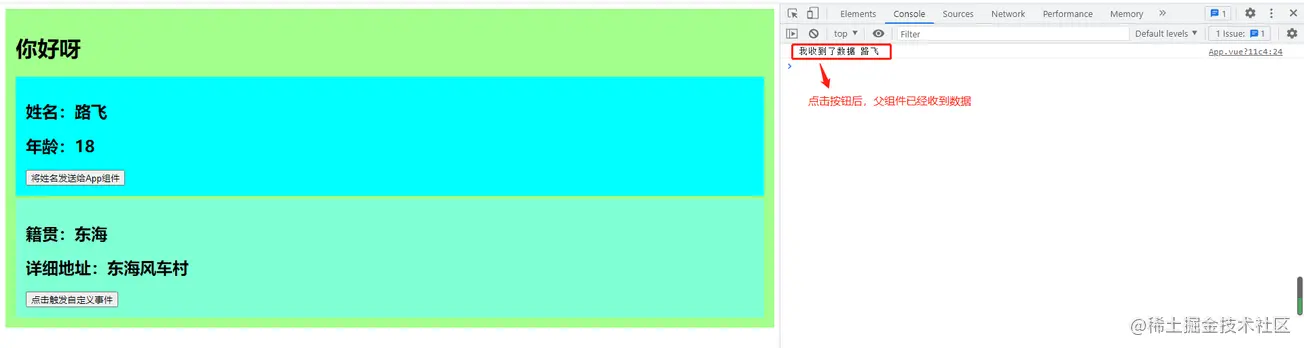
ボタンをクリックした後:
画像からわかるように、ボタンをクリックすると、コンソールは親コンポーネントが受信したデータを出力します。
上記の 2 つの通信方法を通じて、子コンポーネントが 
前提条件は、親コンポーネントがコールバック関数を渡す必要があることです。子コンポーネント
にデータを渡すことができます。子コンポーネントがそれを受け取った後でのみ、親コンポーネントにデータを渡すことができます。また、コンポーネントのカスタム イベントは、指定されたカスタム イベントをトリガーするために$emit メソッドを呼び出すだけで済みます そして、それを親コンポーネントに送信することができ、親コンポーネントはデータを渡します。 コンポーネント カスタム イベントに関するその他の知識ポイント
App.vue :
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>コンポーネントがマウント (マウント) された後、
を ref 属性を通じて取得します。## を使用します。 #this.$refs.コンポーネント名.$on('カスタム イベント名', callback function)
を使用して、サブコンポーネントのカスタム イベントのバインドを完了すると、同じ効果が得られます。 さらに、この方法を使用するとより柔軟で、ワンタイムのカスタム イベント、遅延、判定などの一部の操作を完了できます。 1 回限りのカスタム イベント
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)
カスタム イベントのバインド解除
カスタム イベントの使用が終了したら、カスタム イベントのバインドを解除できます。これを行う利点は、プログラム パフォーマンスの占有を最小限に抑え、プログラム操作の効率を向上させることです。
カスタム バインド解除アクションは、サブコンポーネントでも実行されます。Simple In otherつまり、バインドした人は誰でもバインドを解除できます
TestB
<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>もう 1 つのポイントは、多くのカスタマイズがある場合、イベントのバインドを解除する必要がある場合は、次のことができます。次のように書きます: {方法体内
this.$off();
}
直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
以上がVue コンポーネントのカスタム イベントを詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





