ホームページ >ウェブフロントエンド >Vue.js >要約と共有: VuePress ブログを開設した後に必ず実行すべき 10 の最適化!
要約と共有: VuePress ブログを開設した後に必ず実行すべき 10 の最適化!
- 青灯夜游転載
- 2022-03-24 20:07:132872ブラウズ
VuePress ブログを構築した後、実際にやるべき最適化作業はたくさんありますが、この記事では、基本構築が完了した後に行う必要がある 10 の最適化作業を取り上げます。

[関連する推奨事項: vuejs ビデオ チュートリアル ]
1. HTTPS をオンにする
HTTPS をオンにすると、データの暗号化送信などが実現でき、SEOも組みやすくなるなど多くのメリットがあります:
Googleは(同等のHTTP Webページではなく)HTTPS Webページを優先します。正規 Web ページとして
HTTPS を有効にする、基本的な手順は次のとおりです:
証明書を購入してダウンロードします
サーバーへのアップロード
-
Nginx 設定を開く
具体的な手順については、「VuePress ブログの最適化: HTTPS を有効にする」を参照してください。
https://github.com/mqyqingfeng/Blog/issues/246
2. Gzip 圧縮
Gzip 圧縮をオンにすると、Web サイトの読み込みが大幅に改善されます。特にサーバーがトラフィックごとの支払いを使用している場合は、速度を向上させる必要があります。
Nginx を使用している場合、Nginx には Gzip 圧縮モジュールが組み込まれているため、直接オンにすることができます:
server {
# 这里是新增的 gzip 配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}Gzip 圧縮の詳細については、次を参照してください。 「VuePress ブログの最適化: Gzip 圧縮をオンにする」
https://github.com/mqyqingfeng/Blog/issues/248
3. 統計
After統計を追加すると、Web サイトのアクセス情報とソース情報が表示されます。Baidu Statistics と Google Statistics がよく追加されますが、中国では Baidu Statistics を使用することをお勧めします。
統計コードを追加するのは非常に簡単です。多くの場合、統計コードは、統計プラットフォームがコードを生成してサイトに追加した後にのみ使用されます。たとえば、Baidu の統計コードは次のとおりです:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?82a3f80007c4e88c786f3602d0b8a215";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>VuePress は単一のページ アプリケーションであるため、ページ切り替えプロセス中にページはリロードされず、当然のことながら Baidu 統計もトリガーされないことに注意してください。したがって、ユーザーが訪問したページをカウントすることしかできませんが、どの記事がクリックされたか、どのルートがリダイレクトされたかはわかりません。ルート切り替え中にデータ統計を実装するには、ルート変更を監視し、データを手動で報告する必要もあります。
より具体的な手順については、「VuePress ブログの最適化: データ統計関数の追加」を参照してください。
https://github.com/mqyqingfeng/Blog/issues/245
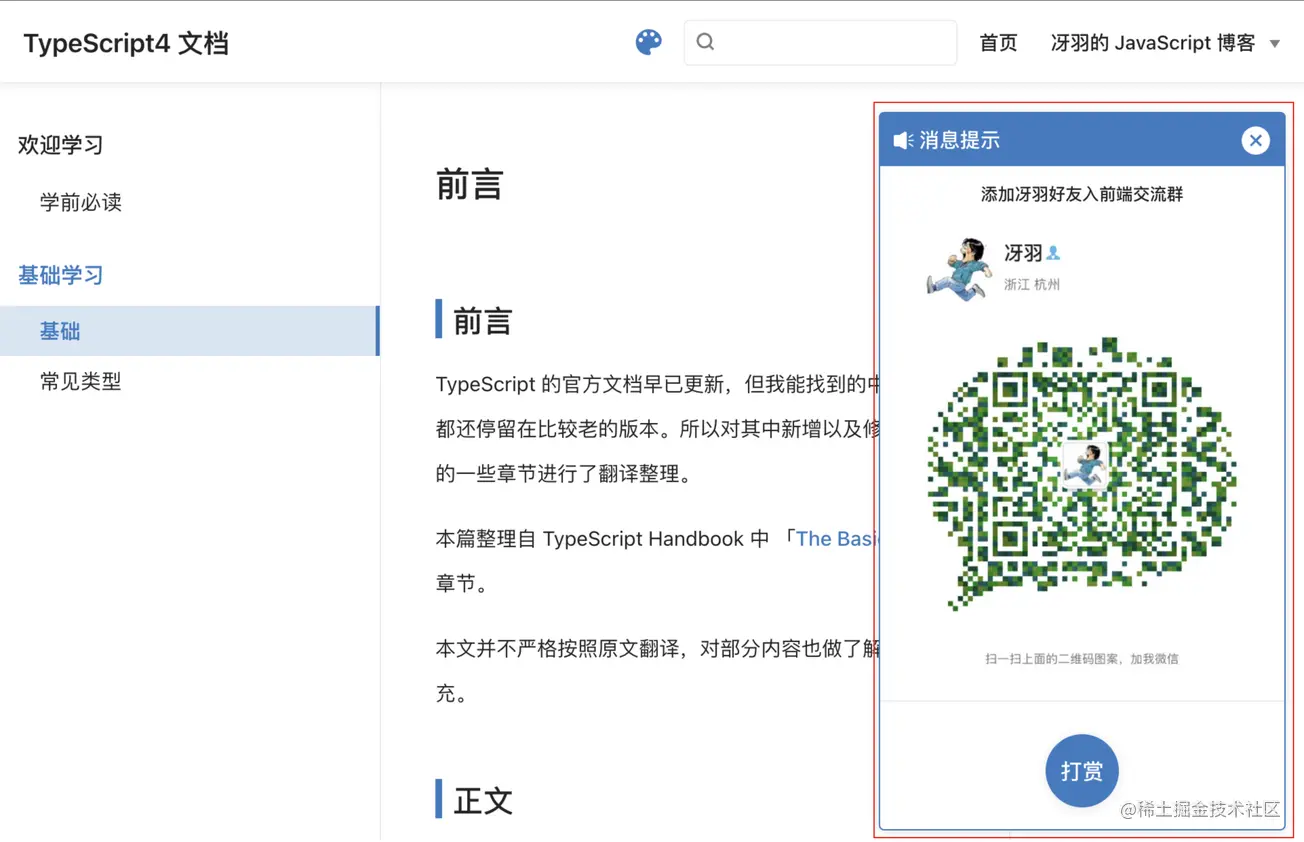
4. 機能的なプラグイン
##サイトにさまざまな機能を追加したい場合、必ずしも自分でさまざまなコードを記述する必要はなく、すぐに使えるプラグインを直接使用することもできます。プラグインを作りました。 例: アナウンス プラグイン:



#その他のプラグインはこちらおよびエフェクトについては、「VuePress ブログの構築、いくつかのプラグインを使用する可能性があります」を参照してください》https://github.com/mqyqingfeng/Blog/issues/2615. コメント機能がある場合 コメント機能により、読者とのコミュニケーションを確立し、サイトを最適化し、記事の誤りをタイムリーに更新することができます。 コメント機能の追加はValineとVssueを使うのが主流です。 Valine は、データ ストレージやインスタント メッセージングなどのバックエンド サービスをワンストップで提供するサーバーレス クラウド サービスである LeanCloud をベースにした、高速、シンプル、効率的なバックエンド不要のコメント システムです。 Valine を使用するには、LeanCloud を登録する必要があります。LeanCloud を登録してサービスを使用するには、実名認証が必要です。最終的な効果は次のとおりです。

特定の操作の場合手順については、「VuePress ブログの最適化」Valine コメント機能の追加を参照してください》https://github.com/mqyqingfeng/Blog/issues/268Vssue は Vue です-driven、問題ベースのコメント プラグイン。利用可能なホスティング プラットフォームは複数ありますが、ここでは GitHub を使用し、GitHub の記事の問題との同期を実現しました。最終的な効果は次のとおりです。

具体的な操作手順については、「VuePress ブログの最適化: Vssue コメント機能の追加」を参照してください。 https ://github.com/mqyqingfeng/Blog/issues/2706. 全文検索VuePress の組み込み検索は、タイトル h2 の検索インデックスのみを構築します。 、h3、およびページのタグ。全文検索が必要な場合は、Algolia 検索を使用できます。
Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页、客户端、APP 等多种场景。
像 VuePress 官方文档就是使用的 Algolia 搜索,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 服务,在网站上添加一些代码,就像添加统计代码一样,然后就可以实现一个全文搜索功能:

具体的步骤参考 《VuePress 博客优化之开启 Algolia 全文搜索》
https://github.com/mqyqingfeng/Blog/issues/267
7. SEO
如果希望自己的站点能被搜索引擎做到,就要做好 SEO,而 SEO 牵涉的地方有很多,新手建议先看下基础的文档进行学习:
《百度搜索引擎优化指南2.0》
https://ziyuan.baidu.com/college/courseinfo?id=193&page=3
Google 搜索中心《搜索引擎优化 (SEO) 新手指南 》
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=zh-cn
很多事情是一定要做的,比如自定义标题、描述、关键词,优化链接、重定向、生成 sitemap,并提交到搜索引擎平台,再辅助使用多个站长平台,及时发现和优化问题。
具体可以参考:
8. PWA 兼容
PWA,英文全称:Progressive Web Apps, 中文翻译:渐进式 Web 应用。
实现 PWA,可以方便的让我们的网站实现桌面图标、离线缓存、推送通知等功能。
要实现 PWA 参考 《VuePress 博客优化之兼容 PWA》
https://github.com/mqyqingfeng/Blog/issues/263
9. 修改样式
网站样式总有一些不满足你期望的地方,有的时候,就需要自己修改代码。
如果你要修改主题色,VuePress 定义一些变量供以后使用,你可以创建一个 .vuepress/styles/palette.styl 文件:
// 颜色 $accentColor = #3eaf7c $textColor = #2c3e50 $borderColor = #eaecef $codeBgColor = #282c34 $arrowBgColor = #ccc $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 // 布局 $navbarHeight = 3.6rem $sidebarWidth = 20rem $contentWidth = 740px $homePageWidth = 960px // 响应式变化点 $MQNarrow = 959px $MQMobile = 719px $MQMobileNarrow = 419px
如果你要自定义样式,你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus文件,但你也可以使用正常的 CSS 语法。
更多的颜色修改参考 VuePress 的 palette.styl。
https://vuepress.vuejs.org/zh/config/#palette-styl
10. 手写插件
有的时候,现有的插件实在满足不了要求,你就需要自己写一个插件了,但是你还要注意,我们写的是一个 VuePress 插件还是一个 markdown-it 插件,比如我们复制代码,我们可以使用 VuePress 插件来实现,但是如果我们要给代码块加一个 try 按钮,点击跳转到对应的 playground 页面,那就是拓展 markdown 语法了,就需要写一个 markdown-it 插件了。
但无论你写哪种插件,都提供了文章:
以上が要約と共有: VuePress ブログを開設した後に必ず実行すべき 10 の最適化!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

