ホームページ >ウェブフロントエンド >Vue.js >Vue のテンプレート構文を理解し、コンテナとインスタンスの関係について説明します。
Vue のテンプレート構文を理解し、コンテナとインスタンスの関係について説明します。
- 青灯夜游転載
- 2022-04-02 20:15:212562ブラウズ
この記事では、vue のテンプレート構文を説明し、補間構文と命令構文を紹介し、コンテナーとインスタンスの関係について説明します。

一歩ずつ登っていきたいです~ 皆さんこんにちは、今日はテンプレート構文の概念について学びましょう!
1. テンプレートの構文
テンプレートの構文は、補間構文と命令構文に分かれています。
1. 補間構文
補間構文は 2 つの中括弧で表され、 タグ本体 コンテンツ、## を説明するために使用されます。 # {{xxx}} 内の xxx は js 式 である必要があります。これにより、xxx は解析後にインスタンスに定義されたプロパティを自動的に読み取ることができます。 (学習ビデオ共有: vuejs チュートリアル )
· タグ本文 : この位置はタグ本文です、例:
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]
· js 式: 値を生成できます。理解するためにいくつかの例を示します。
- name
- 1 1
- ok ? 'YES' : 'NO'
·js コード (ステートメント) は、値を生成する特別な種類の js コードです。 js コード (ステートメント): 一般的な例をいくつか挙げます
- if(){}
- for(){}
2.命令構文
命令構文はv- で始まり、v-for、v-on、v-bind... など、よく知られているはずです。
v-bind のユースケースを示します。バインド属性、v-on はイベントのバインドに使用されます:
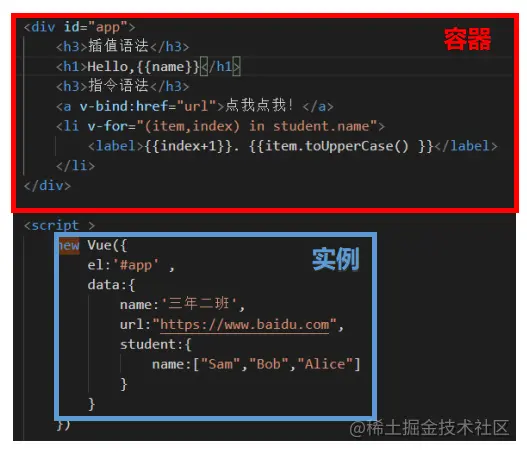
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
})結果は以下のようになります:

v-bind:href="url"、二重引用符で囲まれた内容も JS 式として記述する必要があります。v-bindhref 属性を変更します。バインドされています。これにより、データ内の URL 属性 https://www.baidu.com が正しく読み取れるようになります。 注: v-bind
href="url" と記述すると、二重引用符内の内容がhrefAssignment を与える文字列。
コンテナとインスタンスの関係は 1: 1. つまり、インスタンスは 1 つのコンテナにのみバインドできます。次の 2 つの状況は許可されません: 
- app の ID を持つ 2 つのコンテナと el を持つ 1 つのインスタンスapp: 後ろのコード セグメントを持つコンテナーは解析されません。
- 実際の開発シナリオでは、コードが一緒にビルドされるため、Vue インスタンスは 1 つだけになります。コードは特に複雑ではありません。
Web フロントエンド
)以上がVue のテンプレート構文を理解し、コンテナとインスタンスの関係について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

