ホームページ >ウェブフロントエンド >Vue.js >仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?
仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?
- 青灯夜游転載
- 2022-04-01 20:15:073149ブラウズ
この記事では、vue の仮想 DOM について説明し、仮想 dom とは何か、vdom 導入のメリット、vue が vdom を使用する理由について紹介します。

ほとんどすべての既存のフレームワークは、実際の DOM (現在は VNode および VDOM として知られています) を抽象化するために仮想 DOM を導入しています。では、なぜ仮想 DOM を導入する必要があるのでしょうか? ?この記事ではこんな疑問にお答えします! (学習ビデオ共有: vuejs 入門チュートリアル )
1. 仮想 dom とは
仮想 dom名前が示すように、仮想的な dom です。 dom オブジェクト、それ自体 これは JavaScript オブジェクトですが、さまざまな属性を通じてビュー構造を記述します。
2. vdom 導入の利点
1. 実要素ノードを VNode に抽象化し、dom に対する直接操作の数を効果的に削減し、それによってプログラムのパフォーマンスを向上させます
- 実際の DOM の作成コストは高い: diff、clone、その他の操作など、DOM を直接操作するには制限があります。実際の要素には多くのコンテンツがあります。直接 diff 操作を実行すると、不要なコンテンツも追加で diff されます。同様に、クローンを作成する必要がある場合は、コンテンツ全体をコピーする必要がありますが、これも不要です。ただし、これらの操作を JavaScript オブジェクトに移動すると、操作がより簡単になります。
- 複数のブラウザの再描画とリフローをトリガーする: dom の操作は比較的高価な操作です。頻繁に dom 操作を行うと、ページの再描画やリフローが簡単に発生しますが、中間処理には抽象 VNode が使用されます。 dom に対する直接操作の数を効果的に減らし、それによってページの再描画とリフローを減らします。
2. クロスプラットフォーム実装を容易にするために
- 同じ VNode ノードを、異なるプラットフォーム上の対応するコンテンツにレンダリングできます。ブラウザ内では dom 要素ノードであり、ネイティブ (iOS、Android) の対応するコントロールにレンダリングされ、
SSR(Nuxt.js/Next.js)とネイティブ アプリケーション (##) を実現できます。 #Weex/React Native)、小規模プログラム (mpvue/uni-app) など、WebGL へのレンダリングなど。Vue3 を使用すると、開発者は VNode に基づいてカスタム レンダラーを実装し、さまざまなプラットフォームでのレンダリングを容易にすることができます。
追加: vue はなぜ vdom を使用するのですか?
-
仮想 DOM の紹介
パフォーマンスはシナリオによって大きく影響されます。シナリオが異なると、実装ソリューションごとに指数関数的なパフォーマンスのギャップが生じる可能性があるため、きめ細かいバインディングとパフォーマンスに関する考慮事項は 1 つの側面にすぎません。仮想 DOM
に依存して、どのパフォーマンスが優れているかは実際には簡単な質問ではありません結論を出すために。 -
Vue
が導入されたより重要な理由は、HTMLの依存関係を分離することです。非常に重要な利点:- はテンプレート解析に
- HTML
パーサーに依存しなくなり、より多くのAOT作業を実行して操作を改善できるようになります 時間効率: コンパイルによるテンプレートAOT、Vueの実行時ボリュームをさらに圧縮し、実行時効率をさらに向上させることができ、 を - DOM# にレンダリングできます。 ## 以外のプラットフォームは、
SSRや同形レンダリングなどの高度な機能を実装しており、Weexなどのフレームワークはこの機能を適用します。
- HTML
Virtual DOMのパフォーマンスの向上が最も重要ではありません。より重要なのは、
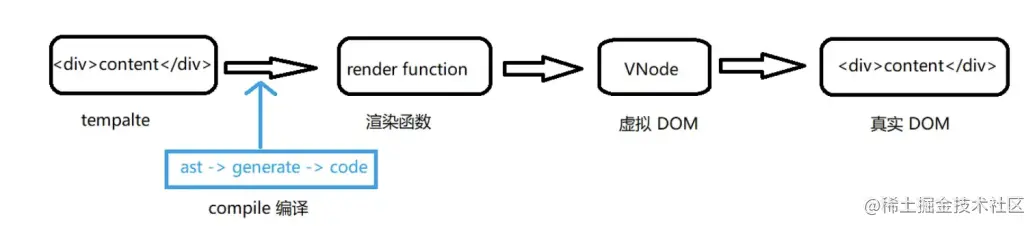
3. vdom の生成方法と実際の dom になる方法が向上することです。 Vue最新のフレームワークに必要な高度な機能が備わっています。
vue では、コンポーネントのテンプレートを作成することがよくあります。このテンプレートは、レンダリングのためにコンパイラーによってコンパイルされます。関数、 render 関数は後続のマウント プロセス中に呼び出され、返されるオブジェクトは仮想 dom です。ただし、これらはまだ実際の DOM ではないため、後続のパッチ プロセスでさらに DOM に変換されます。
 4. その後の差分における役割
4. その後の差分における役割
マウントプロセスが完了すると、vue プログラムは更新プロセスに入ります。一部の応答データが変更されると、コンポーネントが再レンダリングされます。このとき、新しい vdom が生成され、最後のレンダリング結果との差分を取得することで変更が取得され、最小限の DOM に変換されます。運用と効率的なアップデート。
直接ソース コード
vnode 定義: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[vnode の作成]:createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode。 ts #L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
最初の呼び出し時間: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
マウント: https:// github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(学習ビデオ共有: Web フロントエンド)
以上が仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

