ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでタグを追加できますか?
JavaScriptでタグを追加できますか?
- 青灯夜游オリジナル
- 2022-01-19 11:02:203330ブラウズ
Javascript でラベルを追加できます。方法: 1. "document.createElement("ラベル名")" ステートメントを使用して、新しいラベル ノードを作成します。 2. 指定する前に、insertBefore() または appendChild() 関数を使用します。子要素ノード、またはその後に新しいラベル ノードを挿入します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
ノードの挿入には 2 つのケースがあります。要素の子ノード リストの後に子ノードを追加する場合と、要素の子ノードの前に子ノードを挿入する場合です。
最初のケース呼び出し:
element.appendChild (子ノード);2 番目のケース呼び出し:
element.insertBefore (新規ノード、既存ノード) )。
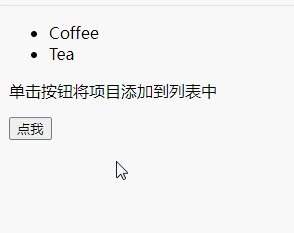
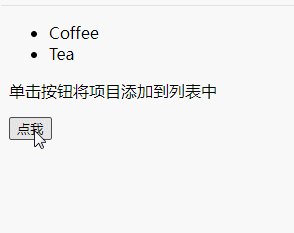
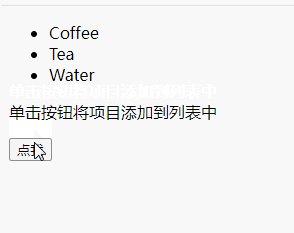
例 1:要素の子ノード リストの後に子ノードを追加します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var node = document.createElement("LI");
var textnode = document.createTextNode("Water");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>
</body>
</html>
注:
最初にノードを作成します。
次にテキスト ノードを作成します。
次にテキスト ノードを追加します。それを LI ノードに追加します。
最後にノードをリストに追加します。
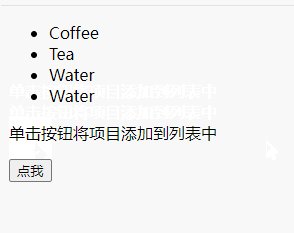
例 2: 要素の子ノードの前に子ノードを挿入します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var newItem = document.createElement("LI")
var textnode = document.createTextNode("Water")
newItem.appendChild(textnode)
var list = document.getElementById("myList")
list.insertBefore(newItem, list.childNodes[0]);
}
</script>
</body>
</html>
注:
まず li ノードを作成します。
次にテキスト ノードを作成します。
次に、li ノードに text ノードを追加します。
最後に、li ノードを最初の子ノード リストに挿入します。
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptでタグを追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

