ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでマウスホバー時に変色効果を実現する方法
JavaScriptでマウスホバー時に変色効果を実現する方法
- 青灯夜游オリジナル
- 2022-01-18 18:15:4310389ブラウズ
マウスオーバー変色を実装する Javascript メソッド: 1. 要素を onmouseover イベントにバインドし、イベント処理関数を設定します。 2. イベント処理関数で、「要素 object.style.color 属性名 = color」を使用します。 value ";" ステートメントは、ホバー イベントがトリガーされたときの要素の色の変化の効果を設定します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
アイデア: 上位レベルの要素と親要素の場合、下位レベルの要素と子要素の色を変更できます。 :hover と css セレクターだけで十分です。下位要素は、JavaScript の onmouseover および onmouseout イベントを使用して上位要素を操作します。
# onmouseover イベントは、マウス ポインターが指定された要素に移動すると発生します。
onmouseout イベントは、マウス ポインターが指定されたオブジェクトの外に移動すると発生します。
#1. HTML コード#
<body> <div id="A"> <div id="B"> 鼠标移动到 A div 时,我要变色 </div> </div> <hr /> <div id="AB"> <div id="a"> 一号 div </div> <div id="b"> 二号 div </div> </div> </body>
#2. JavaScript コード#注:本文の終了タグの前に記述することを推奨します
#<script type="text/javascript">
document.getElementById("b").onmouseover=function(){
document.getElementById("a").style.backgroundColor="green";
}
document.getElementById("b").onmouseout=function(){
document.getElementById("a").style.backgroundColor="red";
}
</script>#3. CSSコード
<style type="text/css">
#A{
height: 400px;
width: 400px;
background-color: red;
}
#B{
height: 300px;
width: 300px;
background-color: green;
display: none;
}
#A:hover #B{
display: block;
}
#a{
height: 300px;
width: 300px;
background-color: red;
}
#b{
margin-left: 50px;
height: 300px;
width: 300px;
background-color: red;
}
#a:hover+#b {
background-color: green;
}
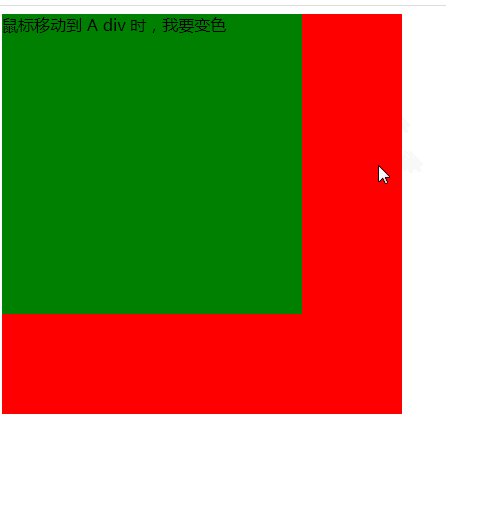
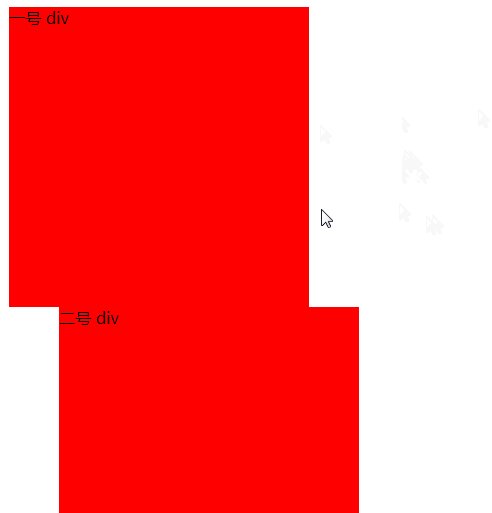
</style> 4. レンダリング
##[関連する推奨事項:  JavaScript 学習チュートリアル
JavaScript 学習チュートリアル
]
以上がJavaScriptでマウスホバー時に変色効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

