ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで画像を中央に設定する方法
JavaScriptで画像を中央に設定する方法
- 青灯夜游オリジナル
- 2022-01-19 11:47:326908ブラウズ
方法: 1. 画像を div と spam でラップします; 2. setAttribute() を使用して、「display:table;text-align:center」と「display:table-cell;vertical-align:middle」を追加します。 " ;"スタイル。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript を使用して画像を中央に配置する方法:
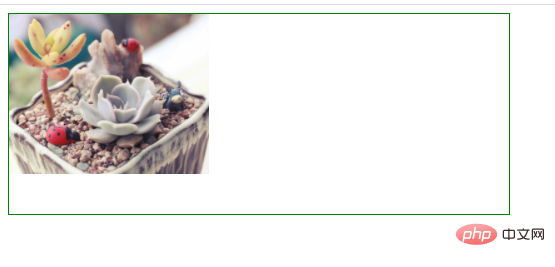
HTML フレームワークを構築する<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
border: green solid 1px;
}
</style>
</head>
<body>
<div id="app">
<span id="img">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="JavaScriptで画像を中央に設定する方法" >
</span>
</div>
</body>
</html>

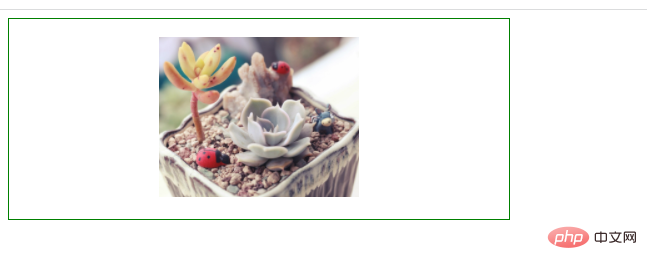
var div=document.getElementById("app");
var img=document.getElementById("img");
div.setAttribute("style","display:table;text-align: center;");
img.setAttribute("style","display:table-cell;vertical-align: middle;");

以上がJavaScriptで画像を中央に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

