ホームページ >ウェブフロントエンド >jsチュートリアル >ボタンをクリックして JavaScript でテキストを変更する方法
ボタンをクリックして JavaScript でテキストを変更する方法
- 青灯夜游オリジナル
- 2022-01-19 10:45:4110211ブラウズ
JavaScript でボタンをクリックしてテキストを変更する方法: 1. ボタン要素を作成し、onclick 属性を使用してクリック イベントをバインドし、イベント処理関数を設定します。 2. イベント処理関数で、次を使用します。 "element object.innerHTML= "変更されたテキスト コンテンツ";" ステートメントは、要素のテキスト コンテンツを変更できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript はボタンをクリックしてテキストを変更します
実装アイデア:
ボタンを作成するonclick 属性はクリック イベントをバインドし、イベント処理関数を設定します。
- #イベント処理関数では、innerHTML 属性を使用して要素のテキスト コンテンツを変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
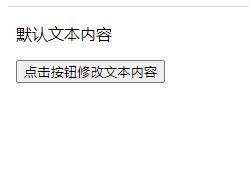
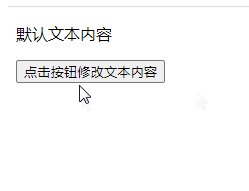
<p id="con">默认文本内容</p>
<button onclick="myFunction()">点击按钮修改文本内容</button>
<script>
function myFunction() {
var p=document.getElementById("con");
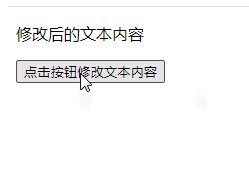
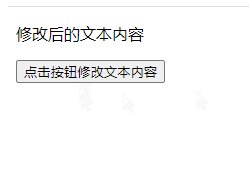
p.innerHTML="修改后的文本内容";
}
</script>
</body>
</html>

以上がボタンをクリックして JavaScript でテキストを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

