ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでフォントの透明度を設定する方法
HTMLでフォントの透明度を設定する方法
- 青灯夜游オリジナル
- 2021-12-23 18:02:5512042ブラウズ
HTML でフォントの透明度を設定する方法: 1. color 属性と rgba() 関数を使用します。構文は「font element {color: rgba(red value, green value, blue value,透明度の値);」です。 } "; 2. 不透明度属性、構文「フォント要素 {不透明度: 透明度値;}」を使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#HTML でフォントの透明度を設定する方法:
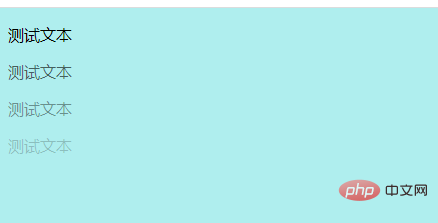
1. color 属性と rgba() 関数を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>

2. 不透明属性を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>

HTML ビデオ チュートリアル>>
以上がHTMLでフォントの透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

