ホームページ >ウェブフロントエンド >htmlチュートリアル >TD コンテンツを HTML の中央に配置する方法
TD コンテンツを HTML の中央に配置する方法
- 青灯夜游オリジナル
- 2021-12-23 17:10:5924951ブラウズ
設定方法: 1. align 属性、構文 "
... "; 2. style 属性を使用して中央揃えを追加しますスタイル、構文「< ;td style="text-align: center;">...」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML は td コンテンツを中央揃えに設定します
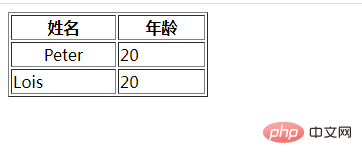
1. align 属性を使用します
align 属性は、グリッド内のコンテンツの水平方向の配置の単位を指定します。属性値が「center」の場合、コンテンツを中央揃えに設定します。
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

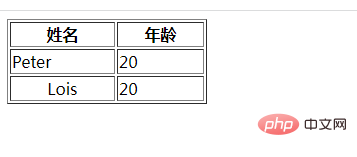
2. style 属性を使用して中央揃えのスタイルを追加します
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

関連する推奨事項: 「html ビデオ チュートリアル 」
以上がTD コンテンツを HTML の中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLの一般的ではないタグは何ですか?次の記事:HTMLの一般的ではないタグは何ですか?

