ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの一般的ではないタグは何ですか?
HTMLの一般的ではないタグは何ですか?
- 青灯夜游オリジナル
- 2021-12-23 16:27:563923ブラウズ
html一般的に使用されないタグには、pre、figure、figcaption、em、strong、del、ins、sub、sup、ruby、bdo、vedio、audio、track、optgroup、output、progress、meter などがあります。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
htmlあまり使用されないタグ
1. pre タグ
HTML <pre class="brush:php;toolbar:false"></pre> 要素が表すもの事前に定義された書式設定されたテキスト。この要素内のテキストは通常、元のファイルの形式に従って固定幅フォントで表示され、テキスト内の空白文字 (スペースや改行など) は表示されます。
例:
<pre class="brush:php;toolbar:false">
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
レンダリング:

##2、図および図キャプション
HTML この要素は独立したコンテンツを表し、多くの場合、説明 (キャプション) と組み合わせて使用され、独立した要素として使用されます。基準単位。メインコンテンツフロー(メインフロー)に属する場合、その位置はボディとは独立です。このタグは、本文内の写真、イラスト、表、コード スニペットなどを参照するためによく使用されます。
<strong></strong>HTML 強調要素 (
) は、ユーザーが集中して読む必要があるコンテンツをマークします。 Strong 要素 ( HTML の レンダリング: HTML 要素は、印刷上の理由から、メイン テキストよりも低く、小さく表示される必要があるテキスト領域を定義します。 HTML レンダリング: 6、ルビタグ < ; Ruby> 要素は、東アジアの発音記号または文字の注釈を表示するために使用されます。  要素はネストできます。ネスト レベルが深くなるほど、それに含まれるコンテンツを読み取る必要があることがより重要になります。通常、
要素はネストできます。ネスト レベルが深くなるほど、それに含まれるコンテンツを読み取る必要があることがより重要になります。通常、" Italic font "# として表示されます。 ##。
<strong></strong>) は、テキストが非常に重要であることを示し、通常は 太字で表示されます。 4. del タグと ins タグ<del></del> タグは、何かが から削除されたことを示します。 document のテキストコンテンツ。たとえば、変更記録やソース コードの差分を表示する必要がある場合にこのタグを使用できます。 <figure>
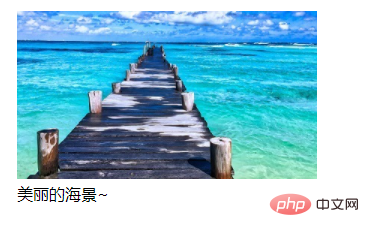
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="HTMLの一般的ではないタグは何ですか?" >
<figcaption>美丽的海景~</figcaption>
</figure>
レンダリング:
HTML この要素は、ドキュメントに挿入されたテキストを定義します。 <p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>

##5. サブタグとサップタグ<ins>这一段文本是新插入至文档的。</ins>
 レンダリング:
レンダリング: <strong></strong>
<sup></sup> 要素は、For の外のテキスト領域を定義します。活字上の理由から、本文よりも低く、小さく表示される必要があります。 <p>水的化学公式: H<sub>2</sub>O</p>

<p>2 + 3<sup>2</sup>= 11</p>
 レンダリング:
レンダリング:
<strong></strong>
7、bdo タグ
<strong></strong>
要素 ( HTML 双方向オーバーレイ要素
HTML 双方向オーバーレイ要素
<ruby>
曲 <rp>(</rp><rt>qu</rt><rp>)</rp>
小 <rp>(</rp><rt>xiao</rt><rp>)</rp>
强 <rp>(</rp><rt>qiang</rt><rp>)</rp>
</ruby>
<strong></strong>レンダリング:
css を使用して多数のスタイルを記述する場合、考えてみれば、多数のスタイル属性を置き換えることができるタグがありました。
8、vedio、audio、track
vedio、audio、track はすべて  HTML5
HTML5
以上がHTMLの一般的ではないタグは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

