ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLボックスのモデルは何種類ありますか?
HTMLボックスのモデルは何種類ありますか?
- 青灯夜游オリジナル
- 2021-12-23 17:19:385705ブラウズ
HTML には 2 種類のボックス モデルがあります: 1. W3C ボックス モデル、そのパディングとボーダーは定義された幅と高さに含まれません; 2. IE のボックス モデル、そのパディングとボーダーは定義された幅と高さに含まれます。幅と高さを定義します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
1. はじめに
- Web サイトの制作では、複雑なページが小さなブロックに分割されます。
- この分割により、Web サイト開発プロセスが部分に分割され、複雑なプロセスが簡素化され、開発作業の削減とメンテナンスの負担の軽減という目的が達成されます。
- Web ページでは、これらの分割されたブロックをボックスとして考えてください。ボックス モデルを理解することによってのみ、より適切に入力し、より優れた Web サイト インターフェイスを作成できるようになります
2. ボックスのレイアウト
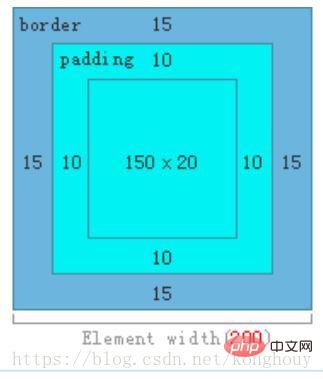
HTML 内の要素を長方形 A として考えてください。ボックス (コンテンツを保持するコンテナ) の場合、各コンテナは要素コンテンツ、パディング、ボーダー、マージンで構成されます。

#ps: ブラウザのデフォルトのマージン値は 8px です。
3. 2 つのボックス モデル
w3c ボックス モデル: パディングとボーダーは、定義された幅と高さに含まれません。オブジェクトの実際の幅は、設定された幅の値、境界線、パディングの合計と等しくなります。つまり、(要素の幅 = 境界線のパディング幅)、このプロパティは標準モードのボックス モデルのように動作します。

- #IE のボックス モデル: パディングとボーダーは、定義された幅と高さに含まれます。オブジェクトの実際の幅は設定した幅の値と等しく、borderやpaddingを定義してもオブジェクトの実際の幅は変わりません(要素の幅=幅)。

- w3c のボックス モデル
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
- IE のボックス モデル
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
html ビデオ チュートリアル 」
以上がHTMLボックスのモデルは何種類ありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

