ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5でドロップダウンリストを実装するために使用されるタグは何ですか
HTML5でドロップダウンリストを実装するために使用されるタグは何ですか
- 青灯夜游オリジナル
- 2021-12-15 18:22:339193ブラウズ
html5 は、「

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 でドロップダウン リストを実装する場合は、<select></select> と <option></option> を一緒に使用する必要があります。構文:
<select>
<option>列表选项值</option>
.....
</select> このうち、<select></select>タグはドロップダウンリストの作成に使用され、<option></option>タグは各項目(エントリ)を表します。ドロップダウンリストにある。
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

デフォルトでは、ドロップダウン リストには最初の項目が最初に表示されることがわかります。事前に選択されていますか? selected 属性を使用できます。
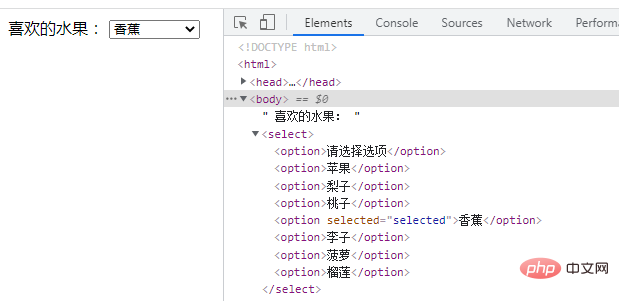
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>

推奨チュートリアル:「htmlビデオチュートリアル」
以上がHTML5でドロップダウンリストを実装するために使用されるタグは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

