ホームページ >ウェブフロントエンド >フロントエンドQ&A >html5の属性値の両側にはどのような記号が使用されていますか?
html5の属性値の両側にはどのような記号が使用されていますか?
- 青灯夜游オリジナル
- 2021-12-15 18:05:032002ブラウズ
HTML5 では、属性値は英語の二重引用符 """ と """ または一重引用符 "'" と "'" で囲まれ、構文は "属性名="属性値"" または" Attribute = 'attribute value'"; 二重引用符と一重引用符の両方で属性値を囲むことができますが、標準化と専門性の観点から、二重引用符を使用するようにしてください。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
属性とは
属性は、HTML タグに追加情報を提供したり、HTML タグを変更したりできます。属性は開始タグに追加する必要があり、構文形式は次のとおりです。
attr="value" attr='value'
attr は属性名を表し、value は属性値を表します。属性値は二重引用符 "" または一重引用符 '' で囲む必要があります。
二重引用符と一重引用符の両方で属性値を囲むことができますが、標準化と専門性の観点から、可能な限り二重引用符を使用してください。
タグには属性を含めることも、1 つ以上の属性を含めることもできます。
HTML 属性の使用例:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>特別なプロパティ
HTML 属性は多数あり、大きく 2 つのカテゴリに分類できます:
一部の属性はほとんどまたはすべての HTML タグに適用され、これらの属性をユニバーサル属性と呼びます。
一部の属性は 1 つまたはいくつかの特定の HTML タグにのみ適用され、これらの属性を特殊属性と呼びます。
HTML の タグには、src と alt という 2 つの特別な属性があります。次の例に示すように、 タグにも、href と target という 2 つの特別な属性があります:
<img src="./logo.png" alt="PHP中文网Logo" width="100" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
コードの説明:
##
タグ内の src 属性は画像のパスを定義するために使用され、alt 属性は画像の説明情報を定義するために使用され、画像に異常があり正常に表示できない場合には、alt内の情報が表示されます。タグの href 属性はリンクのアドレスを定義するために使用され、target 属性は新しいページがどのように表示されるかを定義するために使用されます。ブラウザで開かれます。
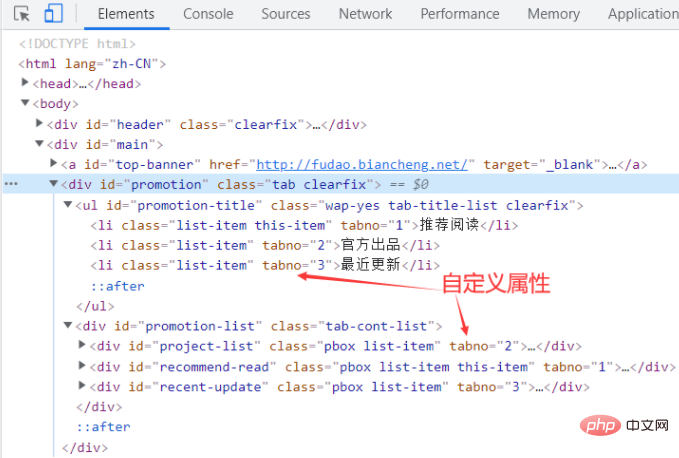
カスタム属性
HTML では、独自の属性に加えて、属性をカスタマイズすることもできます。これらの属性はブラウザーで認識できますが、 , ただし、特別な効果は追加されないため、CSS と JavaScript を使用してカスタム属性を処理し、指定されたスタイルや動作を HTML タグに追加する必要があります。
html ビデオ チュートリアル 」
以上がhtml5の属性値の両側にはどのような記号が使用されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

