ホームページ >ウェブフロントエンド >フロントエンドQ&A >html5で追加された新しい構造タグとは何ですか
html5で追加された新しい構造タグとは何ですか
- 青灯夜游オリジナル
- 2021-12-15 17:44:009052ブラウズ
HTML5 で新たに追加された構造タグは次のとおりです: 1. ドキュメント内のセクションを定義するセクション タグ、2. 記事タグ、3. nav タグ、4. サイド タグ、5. ヘッダー タグ、ドキュメントのヘッダー、6. フッター タグ、7. hgroup タグ、8. フィギュア タグ。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 の新しい構造タグ
以前の HTML ページでは、基本的に誰もが p CSS レイアウト メソッドを使用していました。検索エンジンがページのコンテンツをクロールするとき、ページの 1 つのコンテンツが記事コンテンツ コンテナ、ナビゲーション モジュール コンテナ、または作成者によって紹介されたコンテナなどであると推測することしかできません。つまり、HTML 文書全体の構造が明確に定義されていないという問題を解決するために、HTML5 では、ヘッダー、フッター、ナビゲーション、記事コンテンツなど、構造に関連する構造要素タグを特別に追加しています。
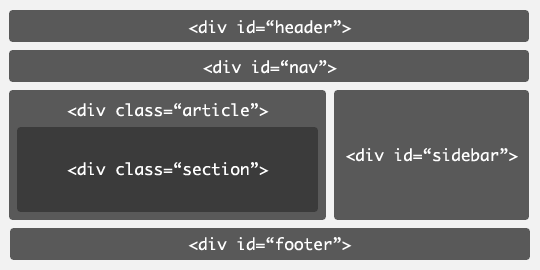
これらの新しいタグについて説明する前に、まず通常のページのレイアウトを見てみましょう:

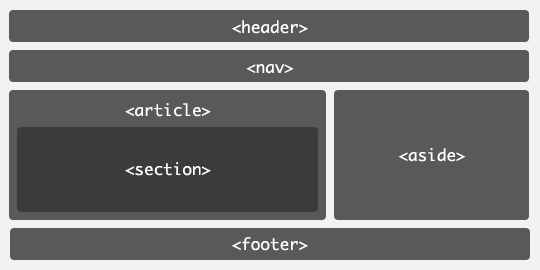
上の図では、通常のページには、ヘッダー、ナビゲーション、記事コンテンツ、付属の右カラム、下部モジュールが含まれますが、これらをクラスで区別し、異なる CSS スタイルで処理します。しかし比較的言えば、クラスは世界共通の標準仕様ではなく、検索エンジンは特定の部分の機能を推測することしかできず、また、このページプログラムを視覚障害者に読ませた場合、文書の構造や内容があまり明確ではありません。新しい HTML5 タグによってもたらされる新しいレイアウトは次のとおりです:

関連する HTML コードは次のとおりです:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>上記を直接感覚的に理解した後、 HTML5 内の関連する構造タグを 1 つずつ紹介します。
section タグ
2f8332c8dcfd5c7dec030a070bf652c3 タグは、ドキュメント内のセクションを定義します。章、ヘッダー、フッター、文書のその他の部分など。通常、セクション化されたコンテンツに使用され、ドキュメント ストリームで新しいセクションを開始します。これは、通常の文書コンテンツまたはアプリケーション ブロックを表すために使用され、通常はコンテンツとそのタイトルで構成されます。ただし、セクション要素タグは通常のコンテナ要素ではなく、通常はタイトルが付いたテーマ別コンテンツを表します。
特定のことを説明するとき、通常、セクションではなく記事を使用することが推奨されます。セクションを使用する場合でも、その場所や他の場所で使用されているかどうかを気にせずに、h1 をタイトルとして使用できます。コンテナは直接スタイル設定するか、スクリプトを通じて動作を定義する必要があるため、セクションの代わりに p 要素を使用することをお勧めします。
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article タグ
23c3de37f2f9ebcb477c4a90aac6fffd は特別なセクション タグであり、セクションよりも明確なセマンティクスを持ち、独立した完全な関連コンテンツ ブロックを表します。ページ上の他のコンテンツとは独立して。たとえば、完全なフォーラム投稿、ブログ投稿、ユーザー コメントなどです。一般的に、記事にはタイトル部分 (通常はヘッダーに含まれます) があり、フッターが含まれる場合もあります。記事は入れ子にすることができ、内側の記事は外側の記事タグと従属関係になります。たとえば、ブログ記事を記事として表示し、そこにコメントを記事の形式で埋め込むことができます。
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav タグ
nav タグはページの一部を表し、ページ ナビゲーションとして使用できるリンク グループです。ナビゲーション要素は他のページにリンクします。 HTML コードの他の部分により、HTML コードの意味がより正確になり、スクリーン リーダーなどのデバイスのサポートが向上します。
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside タグ
aside タグは、テキスト以外のコンテンツを読み込むために使用され、ページの別個の部分とみなされます。そこに含まれるコンテンツはページのメイン コンテンツとは別のものであり、ページのコンテンツ、セクション、情報に影響を与えることなく削除できます。広告、リンクのグループ、サイドバーなど。
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header タグ
1aa9e5d373740b65a0cc8f0a02150c53 タグは、ドキュメントのヘッダー (通常はガイダンスおよびナビゲーション情報) を定義します。 Webページのヘッダーに記述することに限らず、Webページのコンテンツに記述することも可能です。
通常、1aa9e5d373740b65a0cc8f0a02150c53 タグには少なくとも (ただし、これに限定されません) ヘッダー タグ (4a249f0d628e2318394fd9b75b4636b1 ~ 4e9ee319e0fa4abc21ff286eeb145ecc) が含まれており、d8eccd9ed644b68a6460a2bb84548c82 タグも含めることができます。表のコンテンツ、ロゴ、検索フォーム、c787b9a589a3ece771e842a6176cf8e9 ナビゲーションなども含めることができます。
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
フッタータグ
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和1aa9e5d373740b65a0cc8f0a02150c53标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
以上がhtml5で追加された新しい構造タグとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

