ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5でタグを非表示にする方法
HTML5でタグを非表示にする方法
- 青灯夜游オリジナル
- 2021-11-18 13:47:065590ブラウズ
HTML5 では、タグに hidden 属性を追加することで、指定したタグを非表示にできます。hidden 属性はブール属性です。ブラウザでは、hidden 属性が設定されているタグ要素は表示されません。構文 "< ;要素の非表示 = "非表示">"。
".

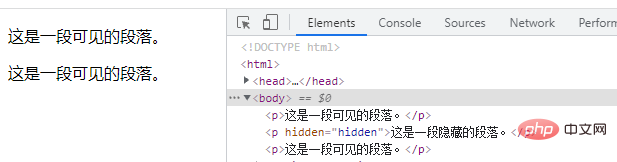
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>出力結果:
 ##説明:
##説明:
hidden 属性は、要素が非表示であることを指定します。これはブール属性です。
hidden 属性が設定されている場合、要素がまだ関連しているか、関連性がなくなっていることを指定します。
ブラウザは、指定された非表示属性を表示すべきではありません。
hidden 属性は、特定の条件が一致する (チェックボックスが選択されているなど) までユーザーが要素を表示できないようにするためにも使用できます。その後、JavaScript で削除できます。要素を表示するには、hidden 属性を使用します。
推奨チュートリアル: 「
html ビデオ チュートリアル以上がHTML5でタグを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

