ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのfloatプロパティとは何ですか?その 3 つの値は何ですか?
CSSのfloatプロパティとは何ですか?その 3 つの値は何ですか?
- 青灯夜游オリジナル
- 2021-12-10 12:16:339094ブラウズ
CSS では、フローティング属性は「float」で、要素が浮動する方向を定義するために使用されます。その 3 つの属性値は次のとおりです: 1. 浮動する要素を定義する「left」 2. "right" 、要素が右にフロートするように定義します; 3. "none" 、要素がフロートしないように定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、Float 属性は「float」で、要素が浮動する方向を定義するために使用されます。
以前は、このプロパティは常に画像に適用され、テキストが画像を囲んでいましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
置換されていない要素が浮動している場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。
注: 行上に浮動要素用のスペースがほとんどない場合、要素は次の行にジャンプし、特定の行に十分なスペースができるまでこのプロセスが続きます。
float フローティング属性の 3 つの属性値:
left 要素は左にフロートします。
#right 要素は右にフロートします。
#none デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
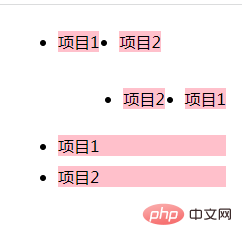
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSのfloatプロパティとは何ですか?その 3 つの値は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

