ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで同じ行の単語の形式を異なるように設定する方法
CSSで同じ行の単語の形式を異なるように設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-09 18:44:585130ブラウズ
方法: 1. スパン タグを使用して、書式設定する必要があるテキストを囲みます。構文は「指定されたテキスト」です。2. セレクターを使用して、指定されたスパン タグ要素を選択し、さまざまなスタイルを設定します。構文は「spanオブジェクト{css属性,属性値;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で同じテキスト行の形式を異なるように設定する方法
css で形式を設定したい場合同じ行のテキストを異なるものにするには、span タグを使用して、書式設定する必要があるテキストを囲みます。
タグは、ドキュメント内のインライン要素をグループ化するために使用されます。次に、指定したspanタグ要素を選択して、指定したテキスト形式を設定します。
HTML 要素は、テキストのコンテナとして使用できるインライン要素です。
要素にも特別な意味はありません。
CSS と併用すると、 要素を使用してテキストの一部にスタイル属性を設定できます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
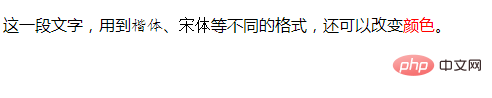
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで同じ行の単語の形式を異なるように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでテキストを下に配置する方法次の記事:CSSでテキストを下に配置する方法

