ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストを下に配置する方法
CSSでテキストを下に配置する方法
- WBOYオリジナル
- 2021-12-09 18:08:4010598ブラウズ
方法: 1. テキスト要素の親要素に「position:relative」スタイルを追加して、絶対位置スタイルとして設定します。 2. 「position:absolute;bottom:0」スタイルをテキスト要素の親要素に追加します。テキストを配置するテキスト要素 この要素は相対配置スタイルに設定され、テキスト要素は下に配置されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストを下に配置する方法
css で、position 属性を使用してテキスト要素を絶対配置スタイルに設定します。親要素は相対配置スタイルに設定されます。
bottom 属性を使用して、要素の下端を指定します。このプロパティは、位置決めされた要素の下マージン境界と、その要素を含むブロックの下境界との間のオフセットを定義します。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
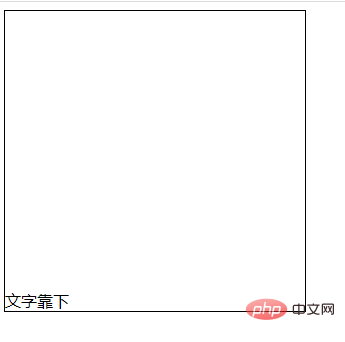
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテキストを下に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

