ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでクリック後のリンクの色を設定する方法
CSSでクリック後のリンクの色を設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-10 10:37:447473ブラウズ
CSS では、「:visited」セレクターと color 属性を使用して、クリック後のリンクの色を設定できます。「:visited」セレクターは、訪問済みのリンクを選択するために使用され、 color 属性はリンクのフォントを設定するために使用されます。色、構文は「link 要素:visited{color:color value;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でリンクをクリックした後の色を設定する方法
CSS で、リンクをクリックした後の色を設定したい場合は、これを実現するには、コンテナと色のプロパティを使用して実装できます。
: 訪問済みセレクターは、訪問済みのリンクを選択するために使用されます。 color 属性は、要素のフォントの色を設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
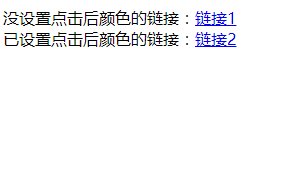
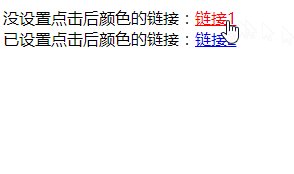
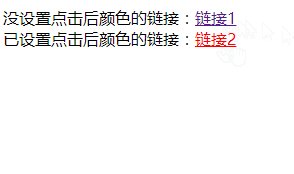
</html>出力結果:

興味がある場合は、引き続きアクセスしてください:CSS ビデオ チュートリアル。
以上がCSSでクリック後のリンクの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

