ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用して画像にぼかしレイヤー効果を追加する方法
CSSを使用して画像にぼかしレイヤー効果を追加する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-10 11:35:145843ブラウズ
CSS では、filter 属性を使用して画像にぼかしレイヤー効果を追加できます。この属性の機能は、要素の視覚効果を設定することです。この属性を「ぼかし」と一緒に使用すると、 ()" 関数を使用すると、画像にぼかしレイヤー効果を追加できます。ぼかし効果を追加する場合、構文は「picture element {filter:blur(blur value px);}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して画像にぼかしレイヤー効果を追加する方法
CSS で、ぼかしレイヤー効果を画像に追加する場合は、画像。使用する必要があります。 filter 属性は、要素 (通常は  ) の視覚効果を定義するために使用されます。
) の視覚効果を定義するために使用されます。
属性値がblur(px)の場合、画像にガウスぼかしを設定します。 「半径」値は、ガウス関数の標準偏差、つまり画面上でブレンドされるピクセルの数を設定するため、値が大きいほどぼやけます。
値が設定されていない場合は、デフォルトの値が設定されます。は 0 です。このパラメータは CSS 長さの値を設定できますが、パーセント値は受け入れられません。
例は次のとおりです:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(2px);
}
</style>
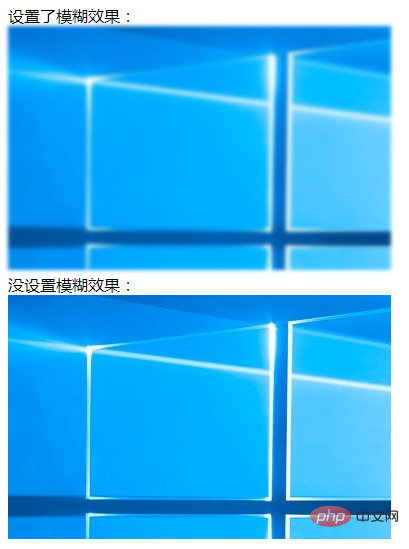
设置了模糊效果:<br><img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.01.png" alt="CSSを使用して画像にぼかしレイヤー効果を追加する方法" ><br>
没设置模糊效果:<br><img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.01.png" alt="CSSを使用して画像にぼかしレイヤー効果を追加する方法" >
出力結果:

興味がある場合は、引き続きアクセスしてください。 :css ビデオ チュートリアル。
以上がCSSを使用して画像にぼかしレイヤー効果を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

