ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで表の内側の枠線の色を削除する方法
CSSで表の内側の枠線の色を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-10 11:35:253231ブラウズ
CSS では、border 属性を使用して表の内枠の色を削除できます。セルの枠線の色を透明色に設定するだけで済みます。border 属性の値が透明の場合の場合、要素の枠線の色は透明色となり、構文は「セル要素 {border:transparent;}」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で表の内側の枠線の色を削除する方法
css でセルの枠線の色を透明に設定できます。 、border属性を設定するだけです。値をtransparentに設定するだけです。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
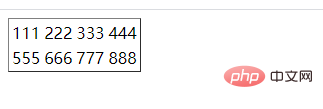
</html>出力結果:

興味がある場合は、引き続きアクセスしてください:CSS ビデオ チュートリアル。
以上がCSSで表の内側の枠線の色を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

