ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのemタグから斜体スタイルを削除する方法
CSSのemタグから斜体スタイルを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-07 16:51:326459ブラウズ
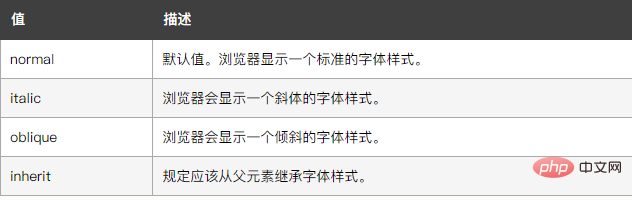
CSS では、「font-style」属性を使用して、em タグの斜体スタイルを削除できます。この属性の機能は、フォントのスタイルを定義することです。属性の値が「normal」の場合、フォントは標準スタイルで表示されます。つまり、斜体スタイルが削除され、構文は「em{font-style:normal;}」になります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で em タグの斜体スタイルを削除する方法
css では、font-style 属性を使用して、 em タグの斜体スタイル。font-style 属性はフォントのスタイルを定義します。属性の値がnormalの場合、フォントスタイルは標準スタイルになります。

例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
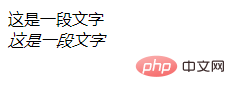
</html>出力結果:

(ビデオ共有の学習 : css ビデオ チュートリアル )
以上がCSSのemタグから斜体スタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

