ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを右に表示するように設定する方法
CSSでdivを右に表示するように設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-07 14:39:0848076ブラウズ
CSS では、float 属性を使用して、div を右に表示するように設定できます。この属性は、要素が浮動する方向を定義するために使用されます。属性の値が "right" の場合、要素は右にフロートします。つまり、要素が右に表示されます。構文は「div{float:right;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div を右側に表示するように設定する方法
CSS では、float 属性を使用して div を右側に配置できます。次の例では、CSS を使用してすべての div を右側に配置する方法を説明します。
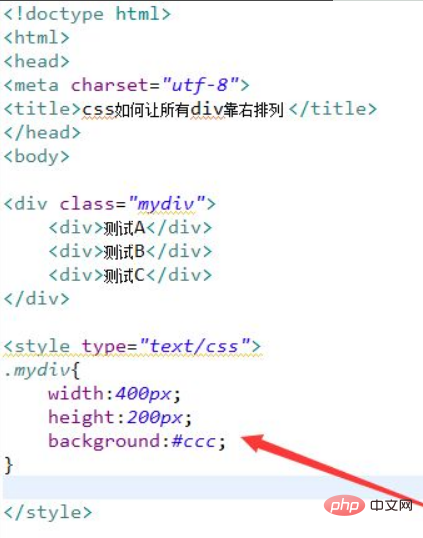
1. CSS を使用してすべての div を右側に配置する方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。 div 内で、div を使用して 3 つのモジュールを作成します。 divタグのclass属性をmydivに設定します。クラスを通じて div のスタイルを設定し、幅を 400 ピクセル、高さを 200 ピクセル、背景色をグレーとして定義します。

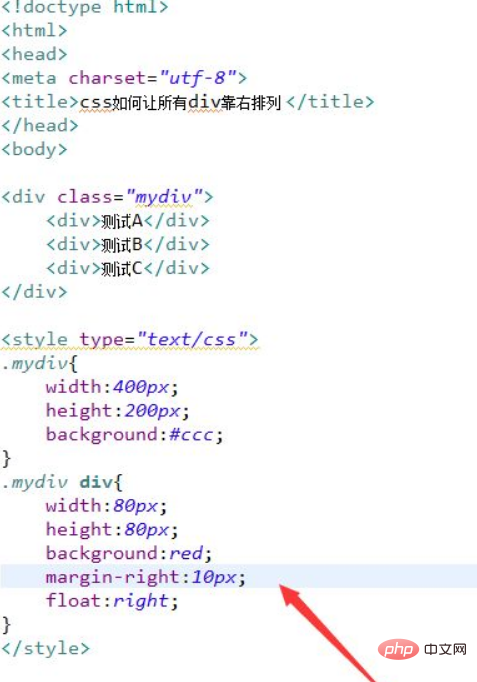
2. CSS タグで、クラスを介して div 内のサブ div のスタイルを設定し、幅を 80、高さを 80 ピクセル、背景色を設定します。右マージンは 10px で、float 属性を right に設定して div を右に揃えます。

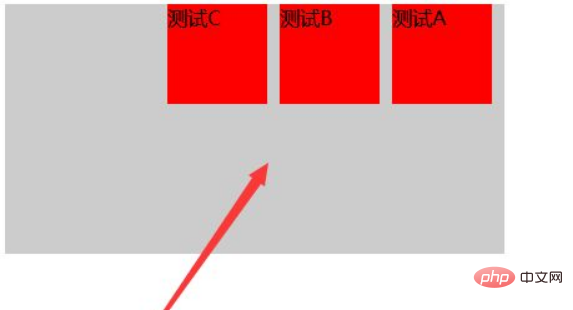
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div 内で、div を使用して 3 つのモジュールを作成し、div タグの class 属性を mydiv に設定します。
2. css タグで、クラスを通じて div のスタイルを設定し、幅を 400 ピクセル、高さを 200 ピクセル、背景色をグレーとして定義します。
3. CSS タグで、クラスを介して div のサブ div のスタイルを設定し、幅を 80、高さを 80 ピクセル、背景色を赤、右マージンを 10 ピクセルに設定します。 float 属性 div を右に揃えるには、right に設定します。
[推奨学習: JavaScript 上級チュートリアル]
以上がCSSでdivを右に表示するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

