ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを徐々に表示させる方法
CSSでdivを徐々に表示させる方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 18:47:5910039ブラウズ
方法: 1. アニメーション属性を使用してアニメーションを div 要素にバインドします。 2. 「@keyframes」ルールを使用してアニメーション アクションを制御し、段階的な効果を実現します。構文は「@keyframes アニメーション名」です。 {0%{不透明度: 0}100%{不透明度:1}}」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div を徐々に表示させる方法
CSS ではアニメーション属性と @keyframes ルールを使用してリアリティと非表示を実現できます。要素のアニメーション効果、@keyframes ルールを通じて、アニメーションを作成できます。
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。
変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
構文は次のとおりです:
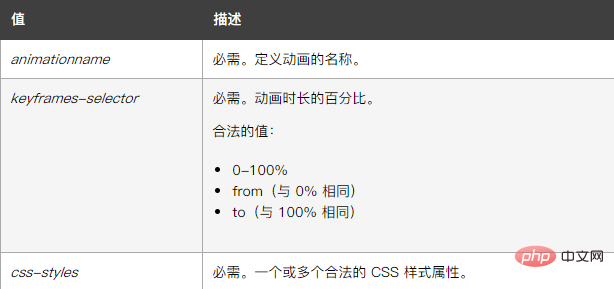
@keyframes animationname {keyframes-selector {css-styles;}}where

アニメーション属性の構文は次のとおりです:
animation: name duration timing-function delay iteration-count direction;
where:

例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>出力結果:

(ビデオ共有の学習: css ビデオ チュートリアル )
以上がCSSでdivを徐々に表示させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

