ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテキストに横線を書く方法
CSSテキストに横線を書く方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-07 14:53:3914816ブラウズ
CSS では、テキスト上の水平線は「テキスト要素 {text-decoration:line-through}」と記述され、「text-decoration」属性はテキストに追加される修飾スタイルを指定するために使用されます。属性 A の値が「line-through」の場合、テキストを通る線が定義されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストに水平線を記述する方法
CSS では、text-decoration 属性を使用して単語に水平線を設定できます属性の値が line-through の場合、テキストを通る線が定義されます。
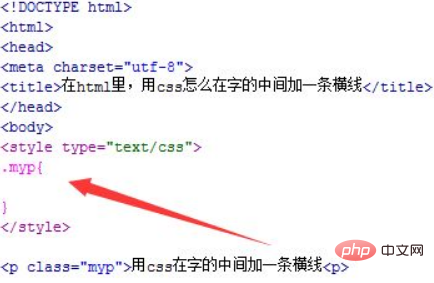
1. HTML で CSS を使用して単語の中央に水平線を追加する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 p タグを使用して、「CSS を使用して単語の中央に水平線を追加します」というテキストを含むテキスト行を作成します。 pタグにclass属性を設定し、その属性値はmypで、主に以下のこのクラスを通じてCSSスタイルを設定するために使用されます。 タグを記述すると、そのページの CSS スタイルがタグ内に記述されます。 p タグのクラス属性 myp を介して p タグ内のテキストの CSS スタイルを設定します。スタイルは中括弧内に記述されます。

2. CSS タグ内の中括弧内で、text-decoration 属性を line-through に設定して、タグの中央に水平線を追加する効果を実現します。テキスト。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、p タグを使用してテスト テキストの行を作成します。
3. CSS で、p タグのスタイル属性 text-decoration を line-through に設定して、単語の中央に水平線を追加する効果を実現します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSテキストに横線を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

