ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdiv配下のp要素を選択する方法
CSSでdiv配下のp要素を選択する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-07 16:23:587761ブラウズ
CSS では、「:nth-child(n)」セレクターを使用して、div の下の p 要素を選択できます。このセレクターの機能は、親要素の下の n 番目の子要素を選択することです。構文は「div p:nth-child(n){css スタイル コード;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div の下の p 要素を選択する方法
CSS では、:nth-child() セレクターを使用して次のことを行うことができます。 div の下の p 要素を選択します。
:nth-child(n) セレクターは、要素の型に関係なく、親要素に属する N 番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
例は次のとおりです:
<html>
<head>
<style>
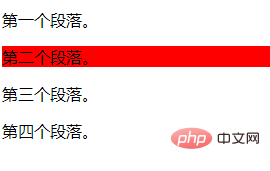
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでdiv配下のp要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSテキストに横線を書く方法次の記事:CSSテキストに横線を書く方法

