ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS英語で単語の最初の文字を大文字に設定する方法
CSS英語で単語の最初の文字を大文字に設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-01 18:28:566787ブラウズ
CSS では、「text-transform」属性を使用して、英語の単語の最初の文字の大文字と小文字を設定できます。この属性は、テキストの大文字と小文字を制御するために使用されます。属性値が「capitalize」の場合"、テキスト内の単語は大文字で始まります。、構文は "element {text-transform:capitalize;}" です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS 英語ですべての単語の最初の文字を大文字にする方法
CSS で、英語の各単語の最初の文字が必要な場合大文字にするにはどうすればよいでしょうか?次の例では、CSS で各英単語の最初の文字を大文字にする方法について説明します。text-transform 属性を使用する必要があります。
例は次のとおりです:
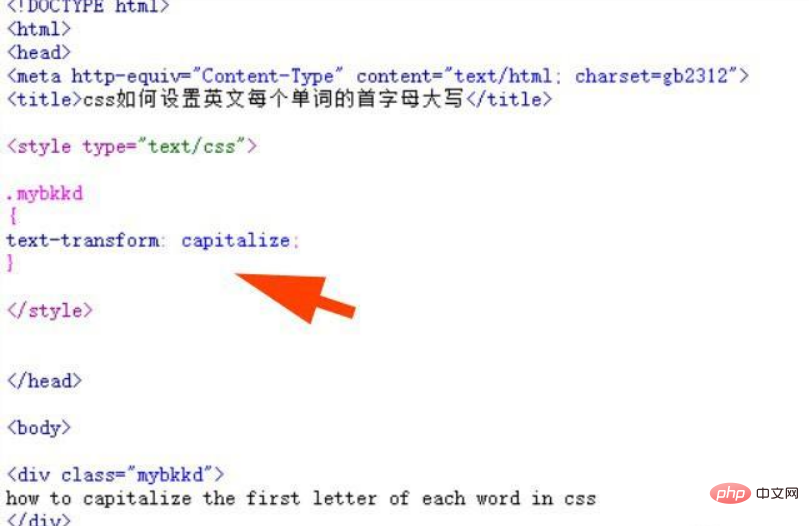
1. 新しい HTML Web ページ ファイルを作成し、test.html という名前を付けます。次に、test.html ファイルを使用して、CSS がどのように設定するかを説明します。各英単語のサイズ。最初の文字は大文字にします。 divタグを使用してテキスト行を作成し、「CSSで各単語の最初の文字を大文字にする方法」を記述します。
div タグにスタイルを追加し、div タグの class 属性を mybkkd に設定します。 css style タグを記述すると、タグ内に mybkkd スタイルが記述されます。

2. css タグ内で、div タグの class 属性 mybkkd を使用して、各英単語の最初の文字を大文字に設定します。括弧内で、mybkkd の div の css 属性スタイルを text-transform: Capitalize;

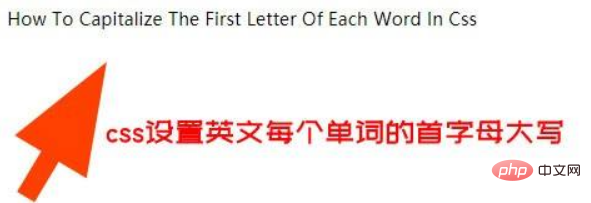
ブラウザで test.html を参照して、効果が得られるかどうかを確認します。

注意事項
1. test.html ページを作成します。
2. test.html で、div タグを使用してテキスト行を作成し、スタイル名を追加します。
3. CSS で、mybkkd のスタイルを text-transform: Capitalize;
(学習ビデオ共有: css ビデオ チュートリアル )
に変更します。以上がCSS英語で単語の最初の文字を大文字に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

