ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してdivのフォントサイズを変更する方法
CSSを使用してdivのフォントサイズを変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-01 17:14:544691ブラウズ
CSS では、"font-size" 属性を使用して、div 内のフォント サイズを変更できます。この属性の機能は、要素のフォント サイズを設定することです。追加する必要があるのは、"font -size: フォント サイズの値を div 要素に追加します。;" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して div 内のフォント サイズを変更する方法
div 内のフォント サイズは、font-size を通じて変更できます。属性、font-size 属性 フォントのサイズを設定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
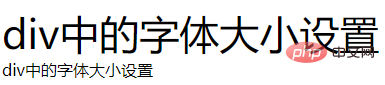
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを使用してdivのフォントサイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

