ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画面内容を半分に減らす方法
CSSで画面内容を半分に減らす方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-01 16:05:203659ブラウズ
画面コンテンツを半分に縮小する CSS メソッド: 1. screen 要素を div 要素内に配置します; 2. width 属性と height 属性を使用して、div 要素のサイズを screen 要素の半分に設定します。 3. div を指定します。 div を超えた画面要素を非表示にするには、要素に「overflow:hidden;」スタイルを追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画面のコンテンツを半分に縮小する方法
まず画面を div 要素に配置し、そのサイズを設定します。 div要素を画面に追加する このとき、width要素またはheight要素でdiv要素のサイズを半分のサイズに設定し、overflow要素でdivサイズを超える要素を非表示にします。半分に減らされる。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="1118.02.png"/ alt="CSSで画面内容を半分に減らす方法" >
</div>
<img src="1118.02.png"/ alt="CSSで画面内容を半分に減らす方法" >
</body>
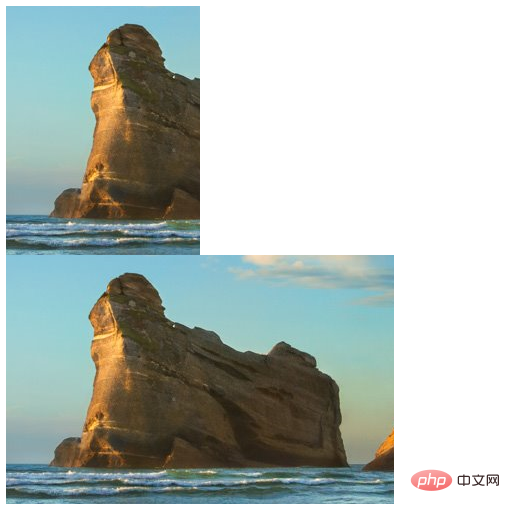
</html>出力結果:

css ビデオ チュートリアル)
以上がCSSで画面内容を半分に減らす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

