ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素の表示・非表示アニメーション効果を実装する方法
CSSで要素の表示・非表示アニメーション効果を実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-01 17:14:3014110ブラウズ
方法: 1. アニメーション属性を使用してアニメーションを要素にバインドします。 2. 「キーフレーム」ルールを使用してアニメーション アクションを制御し、表示/非表示効果を実現します。構文は「@keyframes アニメーション名」です。 {0%{不透明度:1}50 %{不透明度:0}100%{不透明度:1}}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#CSS で要素の表示と非表示のアニメーション効果を実現する方法
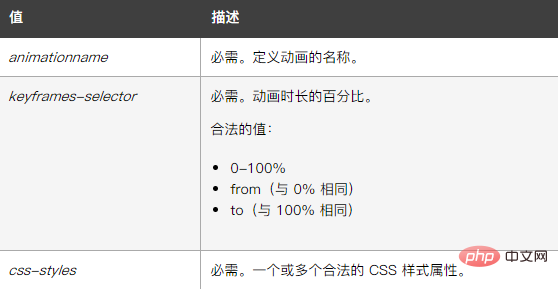
@keyframes ルールを使用して要素のアニメーション効果を実現できます@keyframes ルールを通じて、現実と非表示を組み合わせてアニメーションを作成できます。 アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。 変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。 構文は次のとおりです:@keyframes animationname {keyframes-selector {css-styles;}}その例:  #例は次のとおりです:
#例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>出力結果:
##(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで要素の表示・非表示アニメーション効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画面内容を半分に減らす方法次の記事:CSSで画面内容を半分に減らす方法

