ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで前の要素を削除する方法
jqueryで前の要素を削除する方法
- 青灯夜游オリジナル
- 2021-11-16 16:45:513152ブラウズ
前の要素を削除する Jquery メソッド: 1. prev() メソッドを使用して、指定された要素の前の要素オブジェクトを取得します (構文 "$(selector).prev()"; 2. Remove メソッドを使用します。 () 削除メソッド 前の要素オブジェクトを取得します。構文は「前の要素 object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は前の要素を削除します
jquery で前の要素を削除したい場合は、まず前の要素を取得する必要があります。これは prev() メソッドを使用する必要があります。
prev() メソッドは、選択した要素の前の兄弟要素を返します。 (兄弟要素とは、同じ親要素を共有する要素です。)
前の要素を取得するには、remove() メソッドを使用して削除する必要があります。
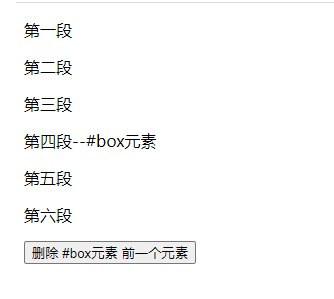
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
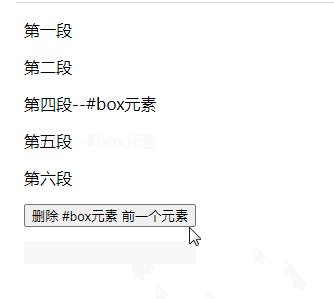
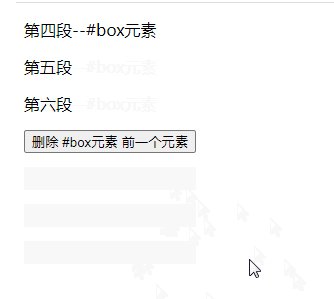
$("#box").prev().remove();
});
});
</script>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p id="box">第四段--#box元素</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除 #box元素 前一个元素</button>
</body>
</html>
関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryで前の要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

