ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryはtrにあるtdsの数をどのように取得しますか?
jqueryはtrにあるtdsの数をどのように取得しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-16 17:24:224328ブラウズ
tr にある td 要素の数を取得するための Jquery メソッド: 1. "$('td')" ステートメントを使用して td 要素と一致させます; 2. size() メソッドを使用して数を取得します一致する td 要素の数を取得すると、tr 要素内の td 要素の数を取得できます。構文は "$('td').size();" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
tr で複数の TD を取得するための jquery メソッド
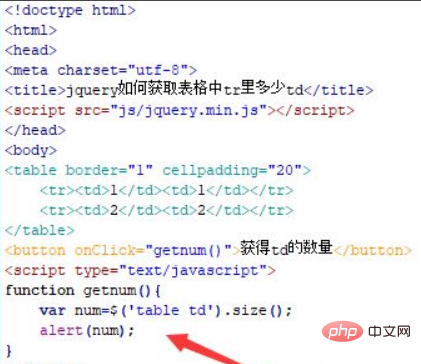
1. 説明のために、test.html という名前の新しい HTML ファイルを作成します。 jqueryでテーブル内のtrのtdの数。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。 table、tr、td タグを使用して 2 行 2 列の表を作成し、表の境界線を 1px に設定します。
test.html ファイルで、button タグを使用して、「TD の数を取得する」という名前のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると getnum() 関数が実行されます。

2. js タグ内に getnum() 関数を作成し、その関数内で td 要素名からテーブルのセル オブジェクトを取得し、そのサイズを使用します()メソッドでtrのtd数を取得し、最後にalert()メソッドでtd数を出力します。

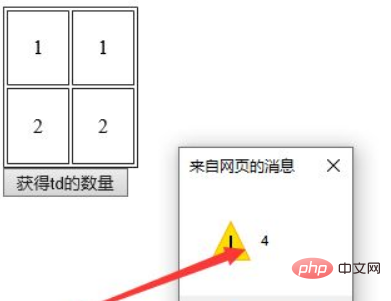
#test.html ファイルをブラウザで開き、ボタンをクリックして取得された値を表示します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、table、tr、td タグを使用して 2 行 2 列のテーブルを作成し、js 関数の実行をトリガーするボタン button を作成します。
3. jsタグ内に関数を作成し、その関数内でtd要素のオブジェクトを取得し、size()メソッドを使用してtr内のtdの数を取得します。
Note
size() メソッドは、tr 行数を取得するのにも適しています。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjqueryはtrにあるtdsの数をどのように取得しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

