ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryの要素の高さを変更できる関数は何ですか?
jqueryの要素の高さを変更できる関数は何ですか?
- 青灯夜游オリジナル
- 2021-11-16 16:29:302389ブラウズ
要素の高さを変更できる jquery の関数: 1. height()、一致する要素の高さを設定できます。構文は「$(selector).height (height value)」です。2. css()、構文「$(セレクター).css("高さ","高さの値")」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
##要素の高さを変更できる jquery の関数
##1.Height() 関数height() メソッドは、一致する要素の高さを設定します。
構文:
$(selector).height(length)
- length オプション。要素の高さを指定します。長さの単位が指定されていない場合は、デフォルトのピクセル単位が使用されます。
- 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
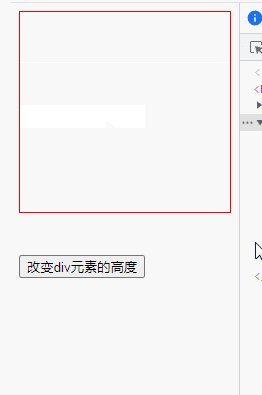
$("button").click(function() {
$("div").height(100);
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>

css( ) メソッドは、一致する要素のスタイル属性を設定します。
文法:
$(selector).css(name,value)
例:
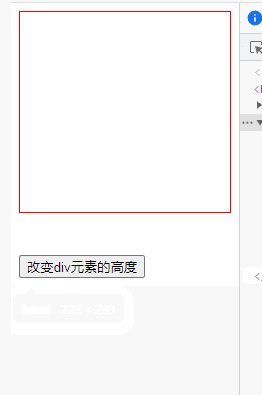
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","200px");
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html> 推奨される関連チュートリアル:
推奨される関連チュートリアル:
以上がjqueryの要素の高さを変更できる関数は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

