ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery文字列を数値に変換する方法
jQuery文字列を数値に変換する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-16 15:11:3911809ブラウズ
jquery 文字列を数値に変換する方法: 1. parseInt() 関数を使用して文字列を解析し、整数を返します (構文は "parseInt(string)" です; 2. parseFloat() 関数を使用して文字列を解析しますstring と return 浮動小数点数。構文は「parseFloat(string)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery 文字列を数値に変換する方法
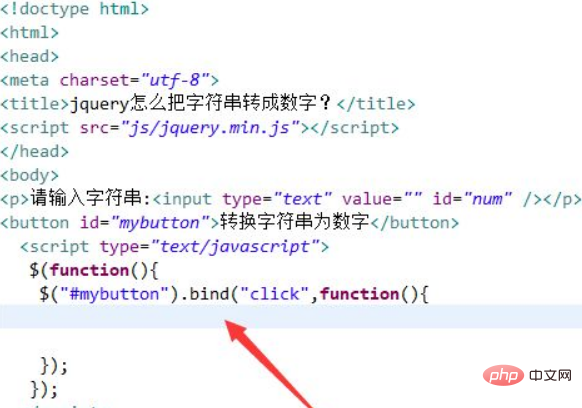
1. jquery を変換する方法を説明するために、新しい HTML ファイルを作成し、test.html という名前を付けます。文字列を数値に変換します。 script タグを使用して、jquery.min.js ファイルを現在のページに導入します。ファイルが正常に読み込まれた場合にのみ、jquery メソッドを使用できます。
test.html ファイルで、input タグを使用して文字列を入力するためのテキスト ボックスを作成し、input タグの ID を num に設定します。これは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。 。 button タグを使用してボタンを作成し、その ID を mybutton に設定します。
test.html ファイルで、$ を使用して ID でボタン オブジェクトを取得し、それにクリック イベントをバインドし、ボタンがクリックされたときに関数メソッドを実行します。

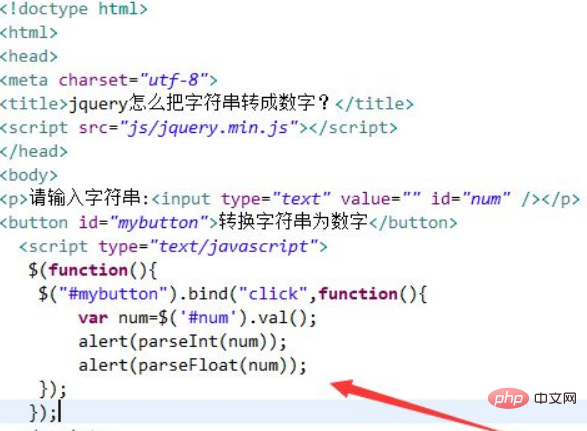
2. function メソッドで、入力の ID (数値) を通じて入力オブジェクトを取得し、val() メソッドを使用して入力文字列を取得し、 parseInt() メソッドまたは parseFloat() メソッドは、文字列を数値に変換します。最後に、alert() メソッドを使用して結果を出力します。注: parseInt() メソッドは整数を返しますが、parseFloat() メソッドは浮動小数点数を返します。

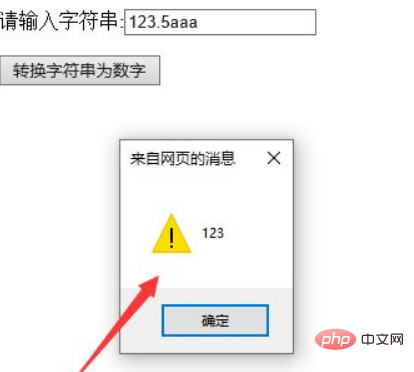
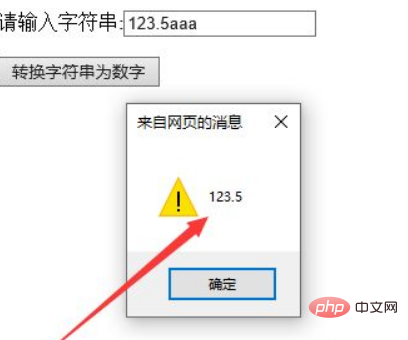
test.html ファイルをブラウザで開き、文字を入力し、ボタンをクリックして結果を表示します。
parseInt メソッドによって返される結果は

parseFloat メソッドによって返される結果は

概要:
1. test.html ファイルを作成します。
2. ファイル内で、input タグを使用して文字入力ボックスを作成し、button タグを使用してボタンを作成します。
3. jqueryのbind()メソッドを使用してクリックイベントをボタンにバインドし、ボタンがクリックされた際に入力ボックスの文字列を取得し、parseInt()メソッドとparseFloat()メソッドを使用します。文字列を数値に変換します。
注意事項
上記 2 つの方法以外に、値の一部ではなく全体を変換する Number() メソッドを使用して判定することもできます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjQuery文字列を数値に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

