ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでULテキストを横配置に変更する方法
CSSでULテキストを横配置に変更する方法
- 青灯夜游オリジナル
- 2021-07-27 16:43:2515694ブラウズ
CSS では、float 属性を使用して ul テキストを水平方向に配置できます。ul リストの li 要素に「float:left;」スタイルを追加するだけで、li 要素をフローティングにできます。左。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
デフォルトの UL リストは垂直に配置されています:
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
レンダリング:

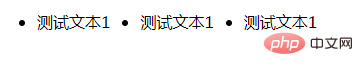
それでは、UL テキストを水平に変更する方法配置? float 属性を使用できます。
以下のコード例を見てみましょう
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
効果画像:

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSSでULテキストを横配置に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

