ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!
CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!
- 青灯夜游転載
- 2021-07-27 10:26:444787ブラウズ
この記事では、CSS の content 属性を理解し、コンテンツの使用シナリオを紹介します。

開発中にフロート、小さなアイコンのクリア、コンテンツの置き換えなどのシナリオに遭遇すると、必然的に content 属性に遭遇することになります。 Baidu について詳しく研究されていることがほとんどありませんが、結局「CSS World」という本を読むときにコンテンツの章を読んだので、今日はコンテンツの利用メカニズムについて詳しく紹介します。
content 属性は、生成されたコンテンツを挿入するために、:before および :after 擬似要素とともに使用されます。 content 属性を使用して挿入されたコンテンツは、匿名の置換可能な要素です。まず、交換可能な要素とは何かを理解しましょう。
要素を置き換える
最初に画像の読み込みを確認します:
<img src="1.jpg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" > <!--替换--> <img src="2.jpg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >
img の src 属性が変更され、表示される画像が変更されました。この、ある属性値が示す内容を変更することで置換可能な要素を「置換要素」と呼びます。
典型的な置換要素: <img alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >、<video></video>、<iframe></iframe>、<textarea> </textarea> と <input>。
#置換された要素のサイズ計算ルール
置換された要素のサイズ計算ルールには 3 つのサイズがあります:- 固有のサイズ: コンテンツの元のサイズを置き換えます
- HTML サイズ: HTML ネイティブ属性の幅と高さ
- CSS サイズ: CSS
<img src="../assets/test1.jpeg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >
<img style="max-width:90%" style="max-width:90%" class="img-test" src="../assets/test1.jpeg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >
<img class="img-box" style="max-width:90%" style="max-width:90%" src="../assets/test1.jpeg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >
.img-box {
height: 100px;
width: 200px;
}効果は次のとおりです:

- ##最初の画像: デフォルトの表示サイズ元の画像は 267 * 200;
- 2 番目の画像: HTML サイズの幅と高さが設定され、画像は 300 * 200;
- 3枚目の画像:CSSはサイズ200*100に設定されています。
- サイズ表示ルールの優先順位は、CSS サイズ > HTML サイズ > 固有サイズであることがわかります。
置換要素とコンテンツの関係は何ですか? 置換要素は、そのコンテンツが置換可能であるため、置換要素です。つまり、ボックス モデル内のコンテンツ ボックスは置換可能です。 CSS の content 属性はコンテンツを置換するために使用され、要素を置換するか置換しない要素を決定するとも言えます。コードは次のとおりです:
<img style="max-width:90%" style="max-width:90%" class="img-test" src="../assets/test1.jpeg" alt="CSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!" >
.img-test:hover {
content: url('../assets/test2.jpg');
}効果は次のとおりです:
 マウスをホバリングすると、画像は '../assets/test2 になります。 .jpg」では、content 属性を使用します。 画像のコンテンツ ボックスを置き換えました。
マウスをホバリングすると、画像は '../assets/test2 になります。 .jpg」では、content 属性を使用します。 画像のコンテンツ ボックスを置き換えました。
content 属性は視覚的な表現のみを変更することに注意してください。この画像を右クリックまたは他の形式で保存すると、元の src に対応する画像が保存されたままになります。
コンテンツの使用シナリオコンテンツの定義では、:before および :after 擬似要素と組み合わせて使用されると述べられています。 :before と :after は最も一般的な疑似要素であり、誰もがこれらに精通しているはずです。
:before と :after を簡単に紹介します:
デフォルトの表示: インライン;- content 属性を設定する必要があります。設定しないと無効になります。
- デフォルトのユーザー選択: なし、つまり、:before および :after の内容はユーザーが選択できません。
- は、存在しないページ要素である dom を通じて使用できません。これらは HTML ソース コード内では見つけることができませんが、視覚的にはその存在を確認できます。
- 主な使用シナリオを見てみましょう:
文字の挿入コンテンツを使用して文字を挿入するデフォルト値は、入力のプレースホルダー属性と同様に、空の要素に設定されます。要素にコンテンツがない場合にのみ表示されます。コードは次のとおりです:
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}効果は次のとおりです:

補助要素の生成現時点での核心は、コンテンツによって生成されるコンテンツではなく、ただし、擬似要素自体。通常、コンテンツを配置します プロパティ値は空の文字列に設定され、他の CSS コードはヘルパー要素の生成、グラフィック効果の実現、または特定のレイアウトの実現に使用されます。
グラフィック効果::after 疑似要素を使用して匿名の置換要素を挿入し、コンテンツを空に設定し、この要素にはコンテンツがありません。また、CSS スタイルを使用します。目的のグラフィック効果を実現します。コードは次のとおりです:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}効果は次のとおりです:

Clear float は主に親の問題を解決するためのもの 子要素のフローティングにより要素の内部の高さは 0 になる コードは次のとおりです:
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}上記 3 つは必須です:
- content: '':通过 ::after 给元素添加一个空的伪元素。
- clear: both:清除浮动,使得元素周围两边都不浮动。
- display: block:clear 只对块级元素生效。
通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}效果如下:

字符内容生成
content 字符内容生成就是直接写入字符内容,中英文都可以,比较常见的应用就是配合 @font-face 规则实现图标字体效果。
@font-face 规则
@font-face 规则指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载。它的属性和字体相似,如下:
| 字体描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字体名字将会被用于 font 或 font-family 属性 |
| src | 必需:远程字体文件位置的 url 或者用户计算机上的字体名称 |
| font-style | 对于 src 所指字体的样式 |
| font-weight | 字体粗细 |
| font-stretch | 定义应如何拉伸字体 |
| unicode-range | 该字体支持 Unicode 字符的范围 |
使用 @font-face 规则的代码如下:
<!--format 属性是帮助浏览器识别字体的-->
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
<!--html-->
<div class="look-more">查看更多</div>
<!--css-->
.look-more {
font-size: 14px;
&::after {
font-size: 14px;
font-family: 'iconfont';
content: '\e6a7';
}
}效果如下:
如上图,“查看更多”后面的箭头就是上面定义的字体图标。
当然 @font-face 也有不可避免的兼容性问题,可根据需要使用此规则,支持度如下图:
计数器
content 的计数器是使用 CSS 代码实现随着元素数目增多,数值也跟着变大的效果。功能非常强大、实用,且不具有可替代性。
计数器包含两个属性和一个方法:
1、counter-reset:“计数器-重置”的意思,主要作用就是给计数器起个名字。也告诉从哪个数字开始计数,默认值是 0,值可以为负数。
<!--计数器名字为 counter,默认值为 0-->
.count-test { counter-reset: counter; }
<!--计数器名字为 counter,初始计数为 2-->
.count-test { counter-reset: counter 2; }
<!--多个计数器同时命名,使用空格分隔-->
.count-test { counter-reset: counter 2 counterpre -1; }2、counterincrement:“计数器递增”的意思,值为 counter-reset 的 1 个或多个关键字,后面可以跟随数字,表示每次计数的变化值,默认变化值为 1,值可以为负数。
<!--counter 计数器默认递增 1--> counter-increment: counter; <!--counter 计数器递增 2--> counter-increment: counter 2; <!--counter 计数器递增 2,counterpre 计数器递减 -1--> counter-increment: counter 2 counterpre -1;
“普照规则”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。
<p class="counter"></p>
<!--counter-increment 普照源 <p> 标签,初始值为 2,counter-reset 值增加,默认递增 1,最终显示为 3-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
content: counter(counter);
}
<!-- counter-increment 直接设置在伪元素上普照自身,和上述一样显示 3-->
.counter {
counter-reset: counter 2;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}
<!--父元素和子元素都被 counter-increment 普照 1 次,递增了两次,最终显示为 4-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}3、counter()/counters():都是计数方法,显示计数,counters 用于嵌套计数。
<!--name 就是 counter-reset 的名称--> counter(name) <!--style 值就是 list-style-type 支持的那些值,可以是英文等--> counter(name, style) <!--string 参数为字符串(需要引号包围的,是必需参数),表示子序号的连接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'--> counters(name, string) counters(name, string, style)
一般用于类似目录以及规律变化的计数,下面以层级目录为例,代码如下:
<div class="reset">
<div class="counter">替换元素
<div class="reset">
<div class="counter">替换元素的尺寸计算规则</div>
<div class="counter">替换元素和 content 是什么关系呢?</div>
</div>
</div>
<div class="counter">content 的使用场景
<div class="reset">
<div class="counter">插入字符</div>
<div class="counter">辅助元素生成</div>
<div class="counter">图片生成</div>
<div class="counter">attr 属性值内容生成</div>
<div class="counter">字符内容生成</div>
<div class="counter">计数器</div>
</div>
</div>
</div>
.reset {
counter-reset: counter;
}
.counter:before {
content: counters(counter, '.') '. ';
counter-increment: counter;
}- counter 默认值为 0,默认递增为 1;
- 第一个 reset 下面有两个兄弟 conter 标签,递增则为 1 和 2;
- 第一个 counter 下面有 reset 标签,嵌套了一层重置计数,则有 1.1、1.2 等;
- 同理第二个 counter 下面有 2.1、2.2 等。
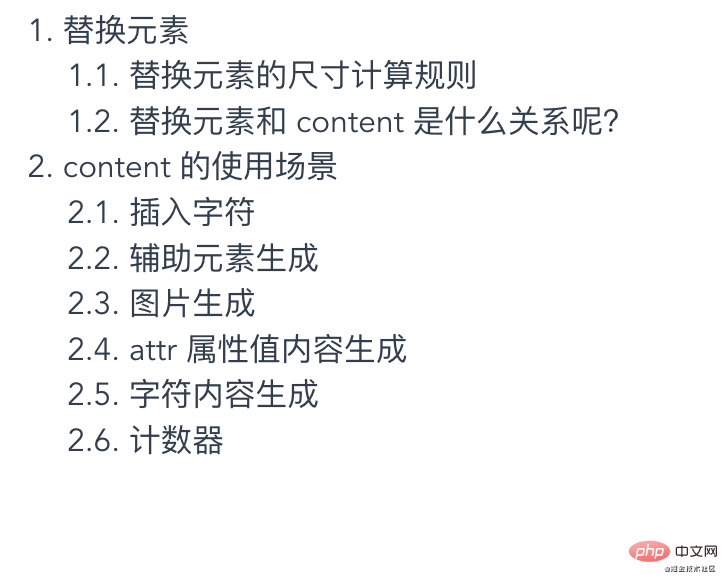
效果如下:

总结
了解 CSS 的 content 属性,布局有了更多的可能性,有助于日常开发中根据需要使用一些布局小技巧,使布局简洁明了。
原文地址:https://juejin.cn/post/6989017411261300750
更多编程相关知识,请访问:编程入门!!
以上がCSSコンテンツの利用仕組みを詳しく解説、こんな使い方もできることが判明!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



