ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントのグロー効果を設定する方法
CSSでフォントのグロー効果を設定する方法
- 青灯夜游オリジナル
- 2021-07-27 16:34:0919964ブラウズ
CSS では、text-shadow 属性を使用してフォントのグロー効果を設定できます。この属性はテキストにシャドウ効果を追加し、シャドウの水平オフセットと垂直オフセットを 0 に設定し、増加させることができます。影のぼかし距離、つまりフォントの外側の光の効果を実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、text-shadow 属性を使用してフォントのグロー効果を設定できます。
text-shadow 属性は、テキストに影効果を追加します。構文は次のとおりです:
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平方向の位置シャドウ (シャドウの水平オフセット) は、負の値にすることができます。必須です。
v-shadow: 垂直シャドウの位置 (シャドウの垂直オフセット) は、負の値にすることができます。 、必須
-
blur: 影のぼかし距離(デフォルトは0)、オプション
color: 影の色(デフォルトは現在のフォント色)、オプション
#もちろん、外側の輝きをよりクールにするために、text-shadow の別の機能を使用する必要があります。それは、複数の影を同時に設定することです (複数の影を区切るにはカンマを使用します)
コード例:HTML コード
<div class="container">
<p>xinpureZhu</p>
</div>CSS コード
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
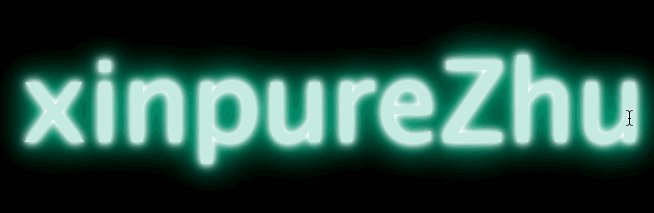
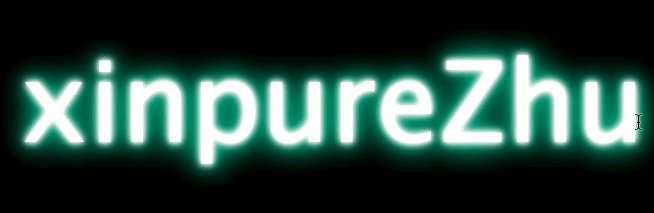
}効果図
# #( 学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでフォントのグロー効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:外部CSSスタイルシートの導入方法次の記事:外部CSSスタイルシートの導入方法

